<script lang="ts">
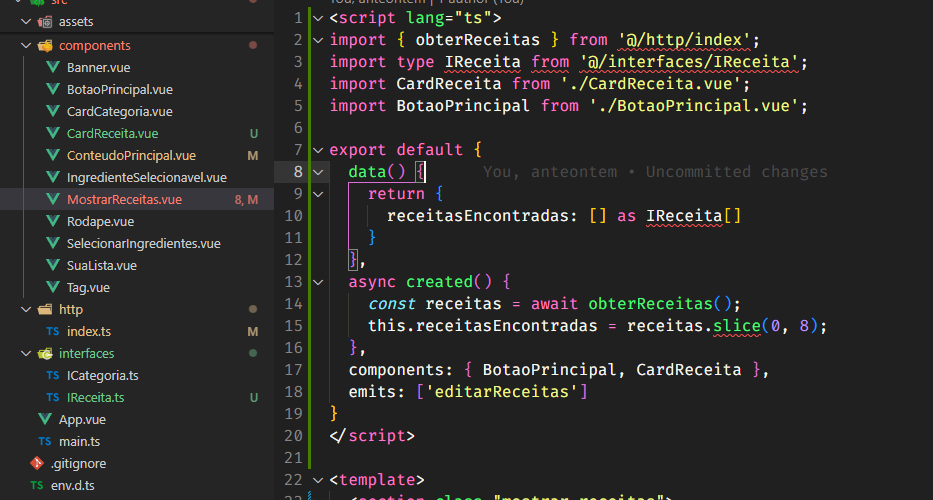
import { obterCategorias } from '@/http/index';
import type ICategoria from '@/interfaces/ICategoria';
Apesar de compilar o projeto, porém, @/http/index e ICategoria com uma expectativa de "=" e sublinhados de vermelho, incomoda, procurei na documentação, mais não encontrei nada, já fiz configuração no tsconfig.app.json no include com "src/**/*.ts" mais não resolve, podem me ajudar a resolver isso?