Boa noite
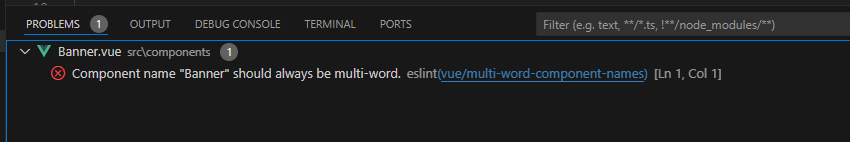
Estou fazendo os mesmos passos que o professor, mas no terminal do meu vscode está aparecendo o seguinte warning:

Qual é a solução para corrigir isso ?
Boa noite
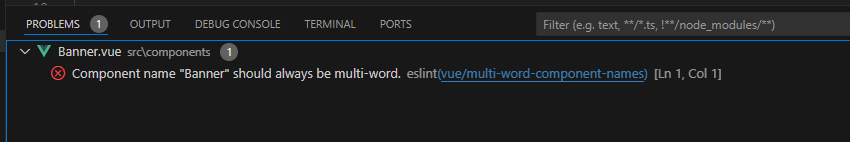
Estou fazendo os mesmos passos que o professor, mas no terminal do meu vscode está aparecendo o seguinte warning:

Qual é a solução para corrigir isso ?
Opa! Tudo bem?
Esse Warning é uma rule do eslint, que deve ter vindo junto com o Vue.js quando vc integrou ele com o eslint. E no arquivo do eslint, existem várias regras para evitar conflitos no código, e essa regra "eslint(vue/mulit-word-component-names)" quer dizer que o seus componentes devem sempre ter multiplas palavras. E o seu componente se chama apenas "Banner". Você deve renomear ele para ter 2 palavras, como "HomeBanner" ou "MainBanner" você que sabe.
Espero ter ajudado.
Eu apenas renomeei o arquivo por um nome composto e o warning sumiu, deu certo.