 bom dia!
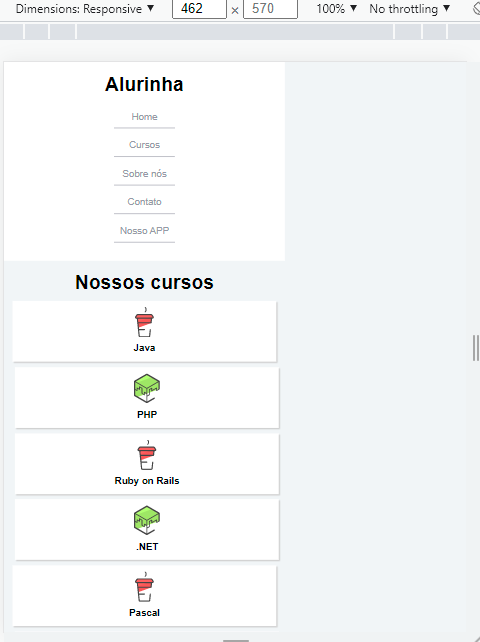
mesmo antes de inserir o código da parte mobile, o layout já estava diferente do apresentado.
Tem uma margem enorme a esquerda, e acredito que o código total está semelhante.
De qualquer forma, deixo aqui meu código CSS.
bom dia!
mesmo antes de inserir o código da parte mobile, o layout já estava diferente do apresentado.
Tem uma margem enorme a esquerda, e acredito que o código total está semelhante.
De qualquer forma, deixo aqui meu código CSS.
`.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav{ display: flex; }
.rodapePrincipal-patrocinadores .container { display: flex; justify-content: space-between; }
.rodapePrincipal-patrocinadores-list { display: flex; align-items: center; justify-content: space-around; width: 70%; margin-right: 5%; }
.rodapePrincipal-contatoForm { width: 25%; }
.rodapePrincipal-contatoForm-fieldset { display: flex; }
.rodapePrincipal-navMap-list { display: flex; /flex-direction: column; flex-wrap: wrap;/ flex-flow: column wrap; height: 260px;
}
.conteudoPrincipal-cursos { display: flex; flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link { width: 23%; margin: 1%; }
.conteudoPrincipal-cursos-link:nth-child(4n) { margin-right: 0; }
.conteudoPrincipal-cursos-link:nth-child(4n+1) { margin-left: 0; }
/parte mobile/
.cabecalhoPrincipal-nav { flex-direction: column; }
.cabecalhoPrincipal .container { flex-direction: column; align-itens: initial; text-align: center; }
.conteudoPrincipal-cursos { flex-direction: column; }
.conteudoPrincipal-cursos-link { width: 100%; }
.rodapePrincipal-navMap-link { height: auto; }
`




