Visual Studio Code (TEMA)
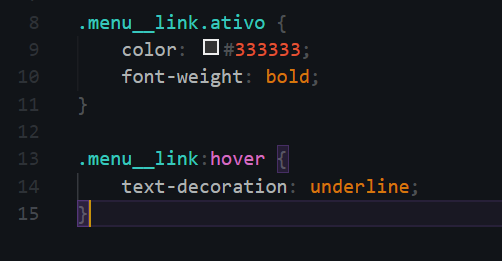
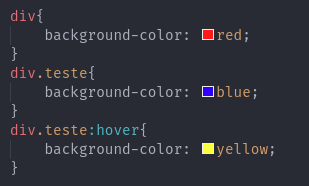
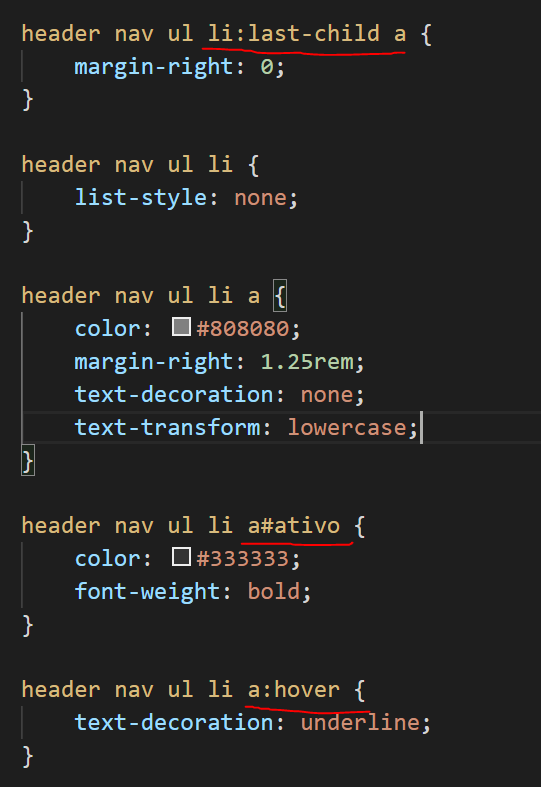
Quando o professor adiciona ":hover ou :active" no style.css fica com uma cor diferente no VSCode dele, porém no meu fica tudo com a mesma cor dificultando a visualização, isso seria um tema diferente do padrão? Como configuro?
 Obrigado.
Obrigado.