Beleza Igor? Vou tentar te ajudar passo a passo sobre como utilizar o MockAPI para hospedar seus vídeos e acessá-los em seu projeto no Git. O MockAPI é uma plataforma que permite criar APIs falsas para testar ou simular o comportamento de uma API real.
Passo 1: Criar uma conta no MockAPI
- Acesse o site do MockAPI (https://www.mockapi.io/).
- Clique em "Sign Up" ou "Sign In" para criar uma nova conta ou fazer login, respectivamente.
- Siga as instruções para criar sua conta ou fazer login.
Passo 2: Criar um novo projeto no MockAPI
- Após fazer login, você será redirecionado para o painel principal.
- Clique no botão "Create a project".
- Preencha o nome do projeto e outras informações necessárias, se aplicável.
- Clique em "Create project".
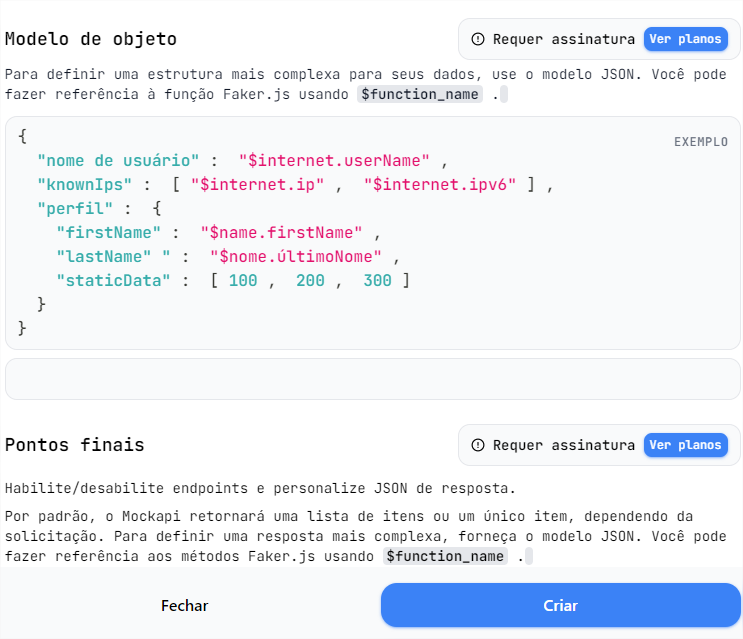
Passo 3: Definir o modelo de dados
- No painel do projeto, clique em "Create new collection".
- Preencha o nome da coleção e uma descrição, se desejar.
- Clique em "Create collection".
- Na coleção criada, clique em "Create new endpoint".
- Defina o nome do endpoint e o método HTTP (por exemplo, GET).
- Adicione os campos necessários para representar os dados dos seus vídeos (por exemplo, id, title, url, etc.).
- Clique em "Save changes".
Passo 4: Adicionar dados aos endpoints
- Clique em "Add new object" para adicionar um novo objeto de dados ao seu endpoint.
- Preencha os campos conforme necessário com as informações do seu vídeo (por exemplo, título, URL do vídeo, etc.).
- Clique em "Save changes" ou "Save object".
Passo 5: Acessar os dados do MockAPI no seu projeto Git
- Após adicionar seus vídeos ao MockAPI, você receberá um URL de API para acessar seus dados.
- No seu projeto Git, você pode fazer solicitações HTTP para esse URL de API para obter os dados dos vídeos.
- Dependendo da linguagem e do framework que você está usando em seu projeto Git, existem várias maneiras de fazer solicitações HTTP. Por exemplo, em JavaScript, você pode usar a função fetch() ou bibliotecas como Axios para fazer solicitações HTTP.
Por exemplo, em JavaScript com fetch():
fetch('URL_DA_SUA_API')
.then(response => response.json())
.then(data => {
// Manipular os dados dos vídeos aqui
console.log(data);
})
.catch(error => {
console.error('Erro ao obter os dados:', error);
});
Lembre-se de substituir 'URL_DA_SUA_API' pelo URL fornecido pelo MockAPI.
Espero que isso ajude! Um abraço !