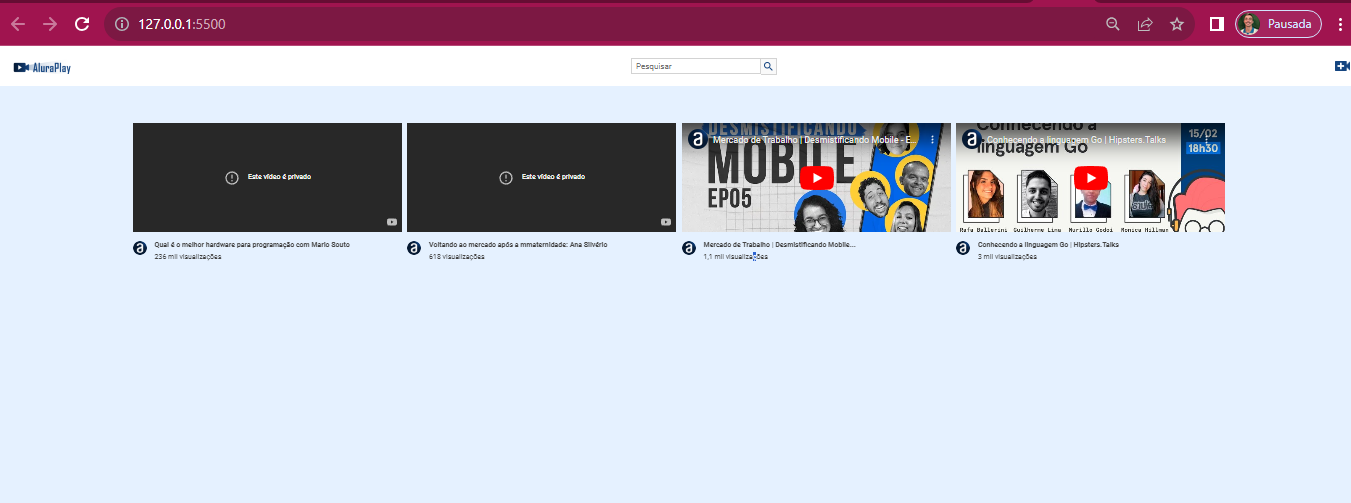
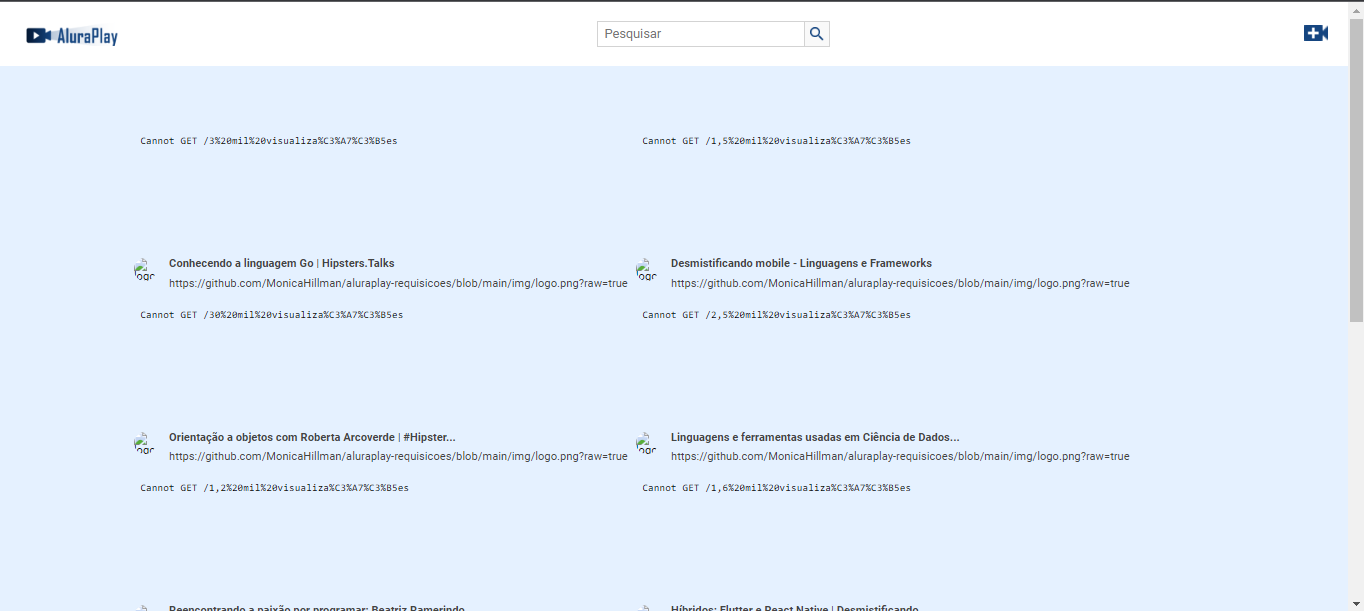
Olá, realizei o passo a passo, mas os vídeos não carregam de forma completa, irei colocar o código e o print do resultado.
async function listaDeVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
console.log(conexaoConvertida);
return conexaoConvertida;
}
export const conectaApi = {
listaDeVideos,
};
import { conectaApi } from "./main.js";
const lista = document.querySelector("[data-lista]");
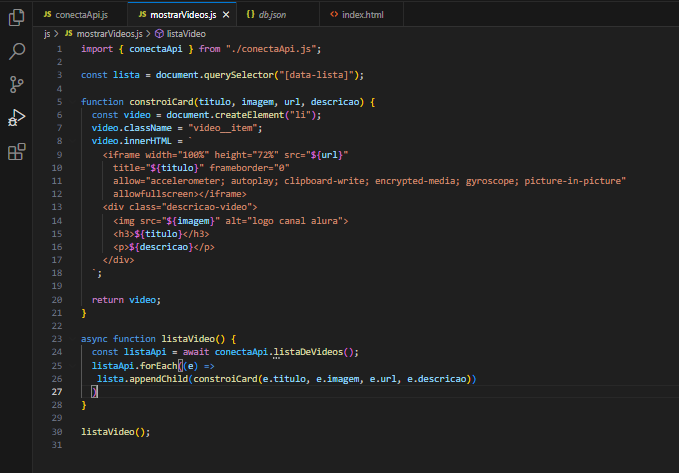
function constroiCard(titulo, imagem, url, descricao) {
const video = document.createElement("li");
video.className = "video__item";
video.innerHTML = `
<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>
`;
return video;
}
async function listaVideo() {
const listaApi = await conectaApi.listaDeVideos();
listaApi.forEach((e) =>
lista.appendChild(constroiCard(e.titulo, e.url, e.descricao, e.imagem))
);
}
listaVideo();
Esse é o resultado:






 O outro arquivo:
O outro arquivo: