Não entendi a alteração do video no minuto 6:28, espaço de tela 100% no tablet não ocupa 100% fica um espaço dos lados.
Não entendi a alteração do video no minuto 6:28, espaço de tela 100% no tablet não ocupa 100% fica um espaço dos lados.
Olá Diego, tudo bem?
O que o instrutor quis dizer é que agora o vídeo não ocupa toda a tela, ou seja, 100vw, agora ele ocupa apenas 100% do espaço disponível na tela. Explicarei melhor a seguir!

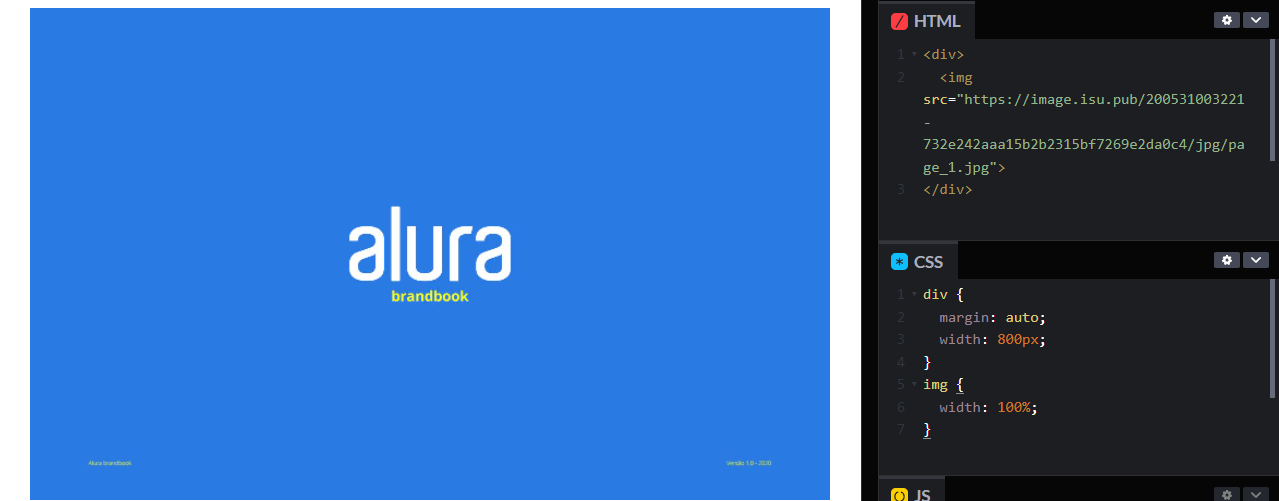
Acima, temos uma <img> que possui um elemento pai <div>. Esse elemento pai ocupa 800px de largura ( width: 800px) e a imagem está ocupando 100% da largura ( width: 100%). Note que mesmo ocupando 100% existem espaços em sua lateral, mas por que?
Sabendo que a tela possui uma largura de aproximadamente 1000px e o elemento pai <div> tem uma largura de 800px, então esses espaços que sobram é a diferença entre a largura da tela e a largura do elemento. Ok, mas onde os 100% entram?
A porcentagem é uma medida relativa, ou seja, ela é relativa a medida de um outro elemento. Então, quando dizemos que a imagem ocupa 100% da largura, ela por padrão está se referindo ao seu elemento pai, que tem 800px de largura e isso é o mesmo que dizer que a imagem de 800px de largura. Caso a imagem medisse 10% de largura e sabendo que a referência é o elemento pai, seria o mesmo que dizer que a imagem tem 80px de largura.

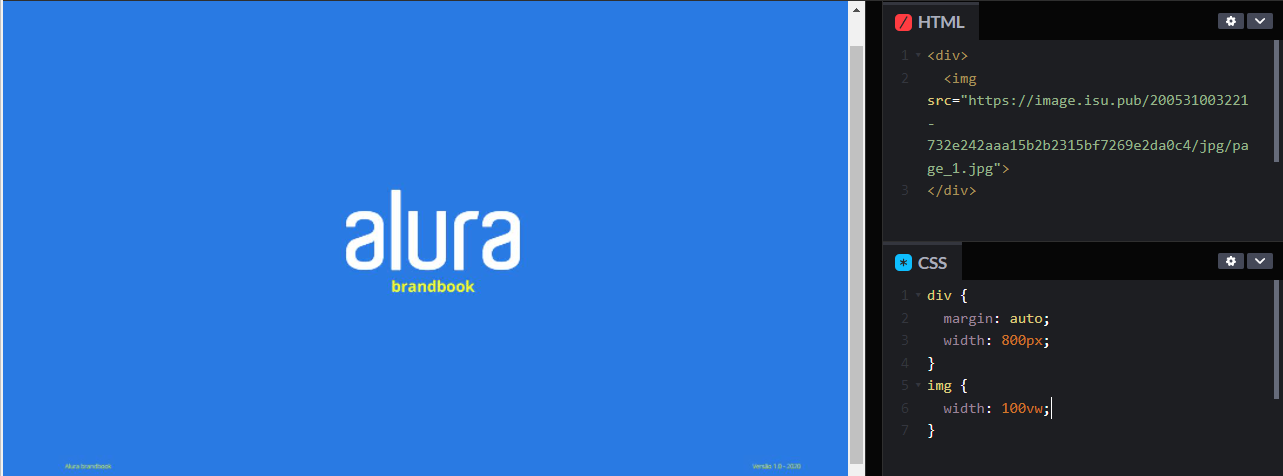
Agora, a referência não é o elemento pai e sim o viewport, ou seja, a tela.
A medida vw é igual a 1/100 da largura da viewport. Então, por exemplo, se a largura do navegador é 1000px, 1vh equivale a 12px, sendo assim, 100vw, equivale a 1000px, ocupando toda a largura da tela.
Voltando ao comentário do professor, agora entendemos que com os espaços na margem, o vídeo passa a ocupa 100% (do espaço disponível da tela) e não toda a tela (100vh). Acredito que tenha ficado um pouco abstrato de visualizar, pois esse momento da aula se passa no figma e não no código, que é onde podemos entender essa dinâmica com o elemento pai.
Espero ter ajudado, qualquer dúvida ou dificuldade fique a vontade para perguntar. Abraços!