Oi Devs!
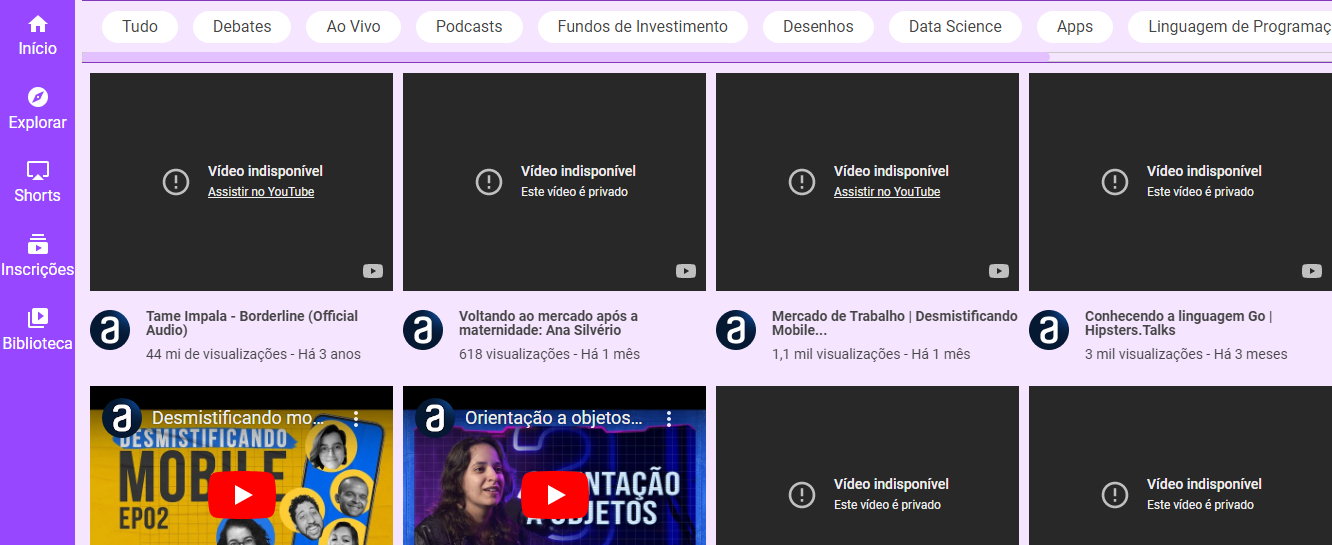
Alguns dos vídeos inseridos não estão funcionando na minha página. Então decidi refazer o projeto trocando cor e tudo mais pra exibir apenas músicas que gosto. Acontece que TODOS os vídeos do Youtube que tento inserir dão como"vídeo indisponível - assistir no YouTube" e se clicar nisso leva direto pro YT mas na minha página não abre. O que será que pode ser?

Na primeira imagem está o vídeo que tentei inserir e o resto segue como na aula (como podem perceber, alguns vídeos da aula não pegam por ou estar privado ou por um motivo que eu não sei qual kkk assim como o vídeo da música). O que pode ser?
<!-- O PRIMEIRO VÍDEO É O QUE TENTEI COLOCAR E O SEGUNDO É UM QUE FUNCIONA -->
<ul class="videos__container">
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/2g5xkLqIElU" title="Tame Impala - Borderline (Official Audio)" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do Canal Alura">
<h3>Tame Impala - Borderline (Official Audio)</h3>
<p>44 mi de visualizações - Há 3 anos</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/fmu1LQvZhms"
title="Desmistificando mobile- Linguagens e Frameworks - Episódio 2" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do canal Alura Cursos Online">
<h3>Desmistificando mobile- Linguagens e Frameworks</h3>
<p>1,5 mil visualizações - Há 2 meses</p>
</div>
</li>
</div>



