Olá pessoal ,
Sabemos até este momento do curso, que variáveis iniciadas dentro da função, não são de escopo global, elas só existem dentro da função, certo?
Mas isso é uma cláusula pétrea ?
Digo isto, pois nesta aula do curso: JS na Web: Manipule o DOM com JavaScript, o professor criou a váriável com o mesmo nome já iniciado antes em uma funções anterior, e essa função nova está sendo chamada dentro da função anterior, que como dito tem a variável com mesmo nome. Mas considerando a interação entre as duas funções, não há situações em que essas variáveis de mesmo nome podem colidir ?
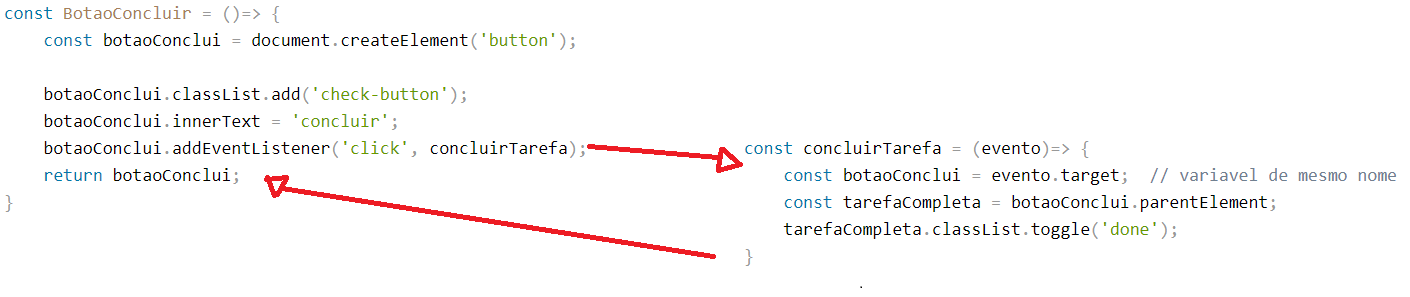
Código da aula e a variável em questão "botaoConclui"
// Concluindo a tarefa
const criarTarefa = (evento)=> {
evento.preventDefault();
const input = document.querySelector('[data-form-input]');
const valor = input.value;
const lista = document.querySelector('[data-list]');
const tarefa = document.createElement('li');
tarefa.classList.add('task', 'done');
const conteudo = `<p class="content">${valor}</p>`;
tarefa.innerHTML = conteudo;
tarefa.appendChild(BotaoConcluir());
lista.appendChild(tarefa);
input.value = "";
}
const novaTarefa = document.querySelector('[data-form-button]');
novaTarefa.addEventListener('click', criarTarefa);
const BotaoConcluir = ()=> {
const botaoConclui = document.createElement('button'); // variavel de mesmo nome
botaoConclui.classList.add('check-button');
botaoConclui.innerText = 'concluir';
botaoConclui.addEventListener('click', concluirTarefa);
return botaoConclui;
}
const concluirTarefa = (evento)=> {
const botaoConclui = evento.target; // variavel de mesmo nome
const tarefaCompleta = botaoConclui.parentElement;
tarefaCompleta.classList.toggle('done');
}