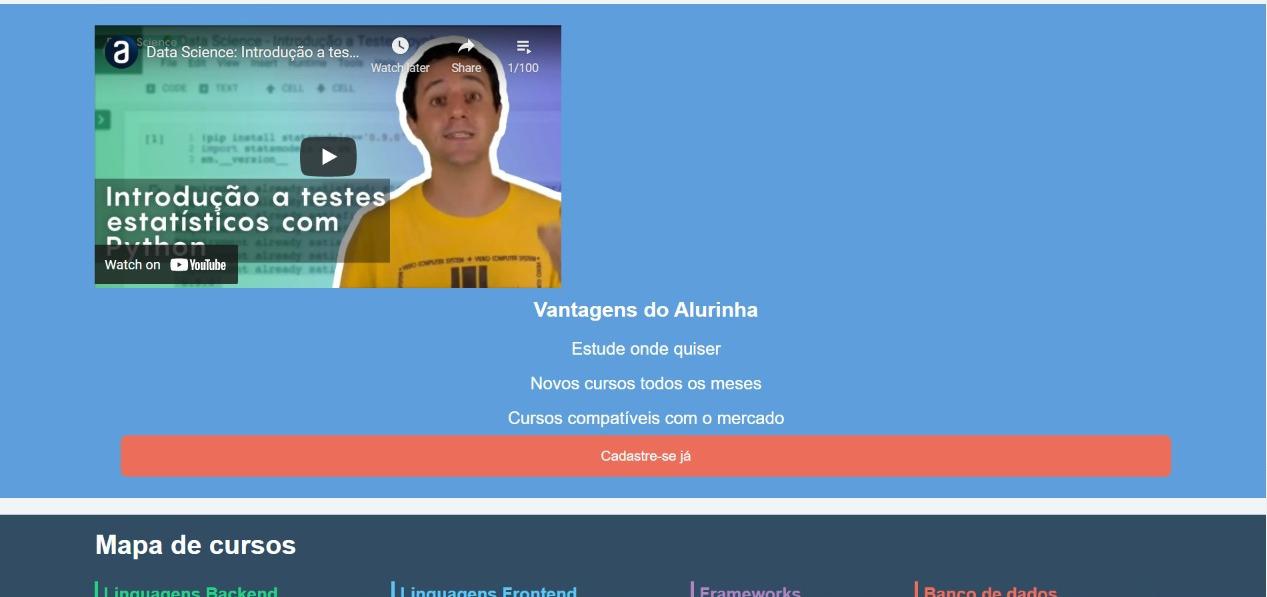
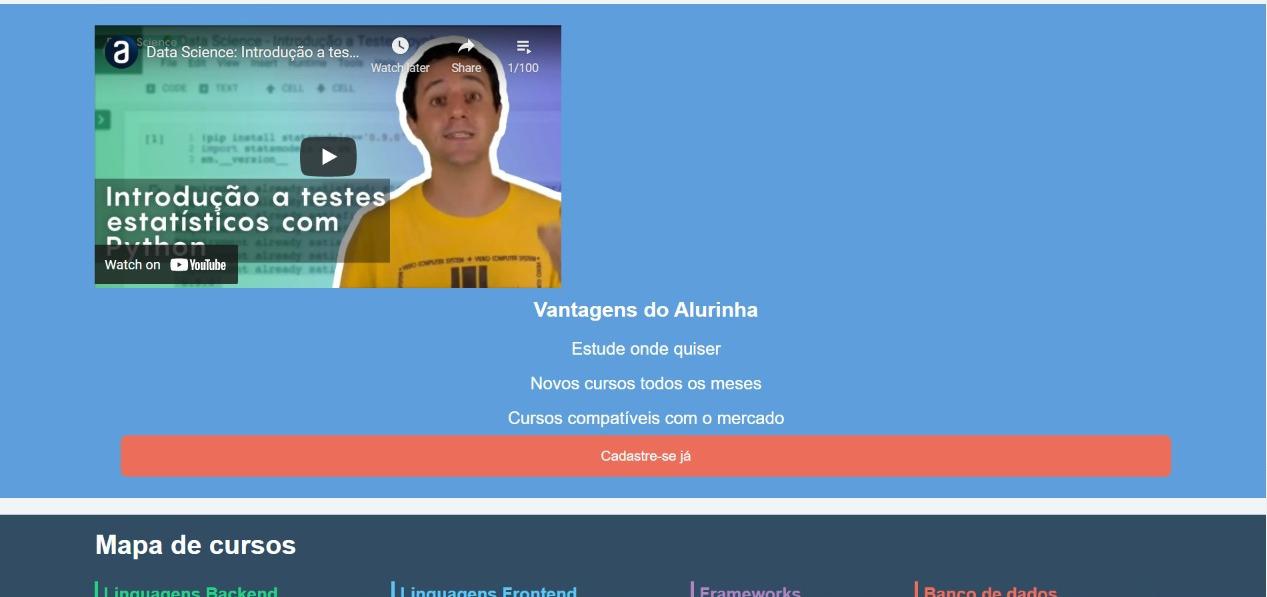
Olá! Não estou conseguindo arrumar essa parte.. ela desce e não consigo deixar lado a lado. Podem me ajudar, por favor?

Olá! Não estou conseguindo arrumar essa parte.. ela desce e não consigo deixar lado a lado. Podem me ajudar, por favor?

.cabecalhoPrincipal .container{
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
.rodapePrincipal-patrocinadores .container {
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list {
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm {
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset {
display: flex;
}
.rodapePrincipal-navMap-list {
display: flex;
flex-flow: column wrap;
height: 260px;
}
.conteudoPrincipal-cursos{
display: flex;
flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link {
width: 23%;
margin: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1){
margin-right: 0;
}
.videoSobre {
display: flex;
}
.videoSobre-sobre {
text-align: center;
display: flex;
flex-direction: column;
flex-grow: 1;
}
.videoSobre-sobre-list {
flex-grow: 1;
}
.videoSobre-video {
flex-grow: 1;
}
/*parte mobile*/
@media(max-width: 768px) {
.cabecalhoPrincipal-nav{
flex-direction: column;
}
.cabecalhoPrincipal .container {
flex-direction: column;
align-items: initial;
text-align: center;
}
.conteudoPrincipal-cursos {
flex-direction: column;
}
.conteudoPrincipal-cursos-link {
width: 100%;
}
.rodapePrincipal-navMap-list {
height: auto;
}
.rodapePrincipal-patrocinadores .container {
flex-direction: column;
align-items: center;
}
.rodapePrincipal-patrocinadores-list {
margin: 0;
width: 100%;
}
.rodapePrincipal-contatoForm {
width: 100%;
}
.rodapePrincipal-contatoForm-fieldset {
justify-content: center;
}
.cabecalhoPrincipal-nav-link-app {
order: -1;
}
}
Olá Priscilla,
Você poderia postar o html também pra analisarmos?
Claro! :)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Alurinha | Cursos online</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/flexbox.css">
</head>
<body>
<header class="cabecalhoPrincipal">
<div class="container">
<h1 class="cabecalhoPrincipal-titulo">
<a href="#">Alurinha</a>
</h1>
<nav class="cabecalhoPrincipal-nav">
<a class="cabecalhoPrincipal-nav-link" href="#">Home</a>
<a class="cabecalhoPrincipal-nav-link" href="#">Cursos</a>
<a class="cabecalhoPrincipal-nav-link" href="#">Sobre nós</a>
<a class="cabecalhoPrincipal-nav-link" href="#">Contato</a>
<a class="cabecalhoPrincipal-nav-link cabecalhoPrincipal-nav-link-app" href="#">Nosso APP</a>
</nav>
</div>
</header>
<main class="conteudoPrincipal">
<div class="container">
<h2 class="subtitulo">Nossos cursos</h2>
<nav>
<ul class="conteudoPrincipal-cursos">
<li class="conteudoPrincipal-cursos-link"><a href="#">Java</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">PHP</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Ruby on Rails</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">.NET</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Pascal</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Flexbox</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Desenvolvimento Web</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Java Web</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Javascript</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">AngularJS</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">TDD com C</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Redes de computadores</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">MySQL</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">MariaDB</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Postegres</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Lógica de programação</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Lógica de programação</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Lógica de programação</a></li>
</ul>
</nav>
</div>
<section class="videoSobre">
<div class="container">
<iframe class="videoSobre-video" width="560" height="315"
src="https://www.youtube.com/embed/bIlOsJzBVaY?list=PLh2Y_pKOa4UcF1BYPJR3EIMRi3nWAUxIp"
frameborder="0" allowfullscreen></iframe>
<div class="videoSobre-sobre">
<h2 class="videoSobre-sobre-title">Vantagens do Alurinha</h2>
<ul class="videoSobre-sobre-list">
<li class="videoSobre-sobre-item">Estude onde quiser</li>
<li class="videoSobre-sobre-item">Novos cursos todos os meses</li>
<li class="videoSobre-sobre-item">Cursos compatíveis com o mercado</li>
</ul>
<button class="videoSobre-button">Cadastre-se já</button>
</div>
</div>
</section>
</main>
<footer class="rodapePrincipal">
<div class="container">
<section class="rodapePrincipal-navMap">
<h3 class="subtitulo">Mapa de cursos</h3>
<nav class="rodapePrincipal-navMap-list">
Tive que cortar em duas partes:
<h4 class="navmap-list-title navmap-list-title-backend">Linguagens Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<a class="rodapePrincipal-navMap-link" href="#">Lógica de programação</a>
<h4 class="navmap-list-title navmap-list-title-frontend">Linguagens Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desenvolvimento Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de dados</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</nav>
</section>
</div>
<section class="rodapePrincipal-patrocinadores">
<div class="container">
<ul class="rodapePrincipal-patrocinadores-list">
<li>
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-alura" href="#">
<img src="img/logos/alura.svg" alt="Logo da Alura">
</a>
</li>
<li>
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-caelum" href="#">
<img src="img/logos/caelum.svg" alt="Logo da Caelum">
</a>
</li>
<li>
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-casaDoCodigo"
href="#">
<img src="img/logos/cdc.svg" alt="Logo da Casa do Código">
</a>
</li>
</ul>
<form class="rodapePrincipal-contatoForm" action="#">
<fieldset>
<legend class="rodapePrincipal-contatoForm-legend" for="email-contato">Entre em contato conosco
</legend>
<div class="rodapePrincipal-contatoForm-fieldset">
<input class="rodapePrincipal-contatoForm-emailInput" type="email" name="email-contato"
id="email-contato">
<button class="rodapePrincipal-contatoForm-submit" type="submit">Enviar</button>
</div>
</fieldset>
</form>
</div>
</section>
</footer>
</body>
</html>Aparentemente só faltou adicionar o flex no .videoSobre .container
.videoSobre .container {
display: flex;
justify-content: space-between;
}Aaaah, foi isso mesmo.
Muito obrigada!