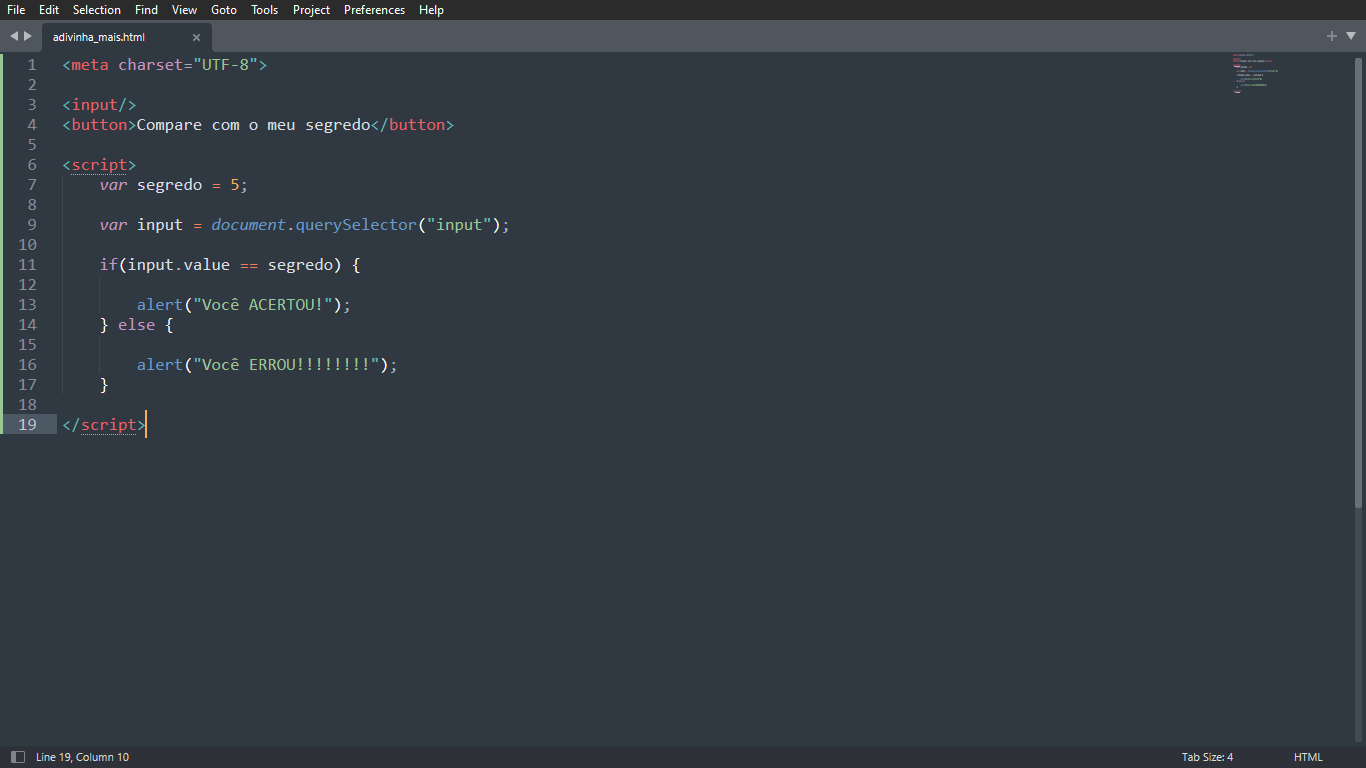
O sublime não troca a cor de "value" como na aula :(. O código é o mesmo da aula.
<meta charset="UTF-8">
<input/>
<button>Compare com o meu segredo</button>
<script>
var segredo = 5;
var input = document.querySelector("input");
if(input.value == segredo) {
alert("Você ACERTOU!");
} else {
alert("Você ERROU!!!!!!!!");
}
</script>