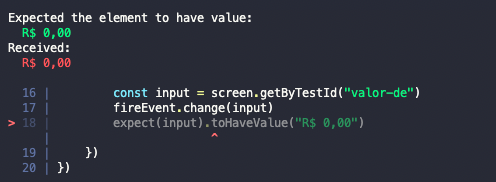
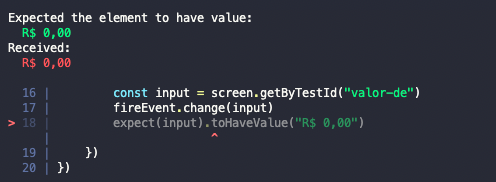
Eu Tentei fazer um teste de value, porém quando eu rodo ele reconhece que está igual mas, com erro
Eu Tentei fazer um teste de value, porém quando eu rodo ele reconhece que está igual mas, com erro
Salve, Junior.
Consegue compartilhar seu repositório pra gente dar uma analisada no que pode ser?
O repositório eu não consigo mas, consigo mandar o codigo do teste e do componente.
O componente:
function RealtyValue() {
const { initialValue, finalValue, initialValueChange, finalValueChange } = useFiltersContext()
const handleChangeInitialValue = (value: string) => {
initialValueChange(value)
}
const handleChangeFinalValue = (value: string) => {
finalValueChange(value)
}
return (
<Suspense fallback={<Skeleton />}>
<div className="price">
<div className="input__price">
<InputPrice
data-testid="valor-de"
label="De"
value={initialValue}
onChangeValue={handleChangeInitialValue}
/>
</div>
<div className="input__price">
<InputPrice label="Até" value={finalValue} onChangeValue={handleChangeFinalValue} />
</div>
</div>
</Suspense>
)
}
export default RealtyValueObs: o "initialValue" ja inicia com "R$0,00"
O teste:
afterEach(cleanup);
describe('Test component <RealtyValue />', () => {
test('renders without crashing', () => {
render(<RealtyValue />)
})
test('initial value of input', () => {
render(<RealtyValue />)
const input = screen.getByTestId("valor-de")
fireEvent.change(input)
expect (input).toHaveValue("R$ 0,00")
})
})Coloca o código do InputPrice também, pra gente dar uma olhada?
Porque me parece que esse teste deveria ser do InputPrice, e não do RealtyValue.
O inputPrice é um design system, e nele foi feito um teste já, porém eu gostaria de fazer um teste no meu componente que é o Realtyvalue, a não ser que isso não seja possível, apesar de que o retorno que eu recebo é exatamente o que eu espero, porém com o erro