Já resolvi aqui. era o no extrato.component eu tinha colocado transferencias.valor e transferencias.destino e o correto é transferencia.valor e transferencia.destino

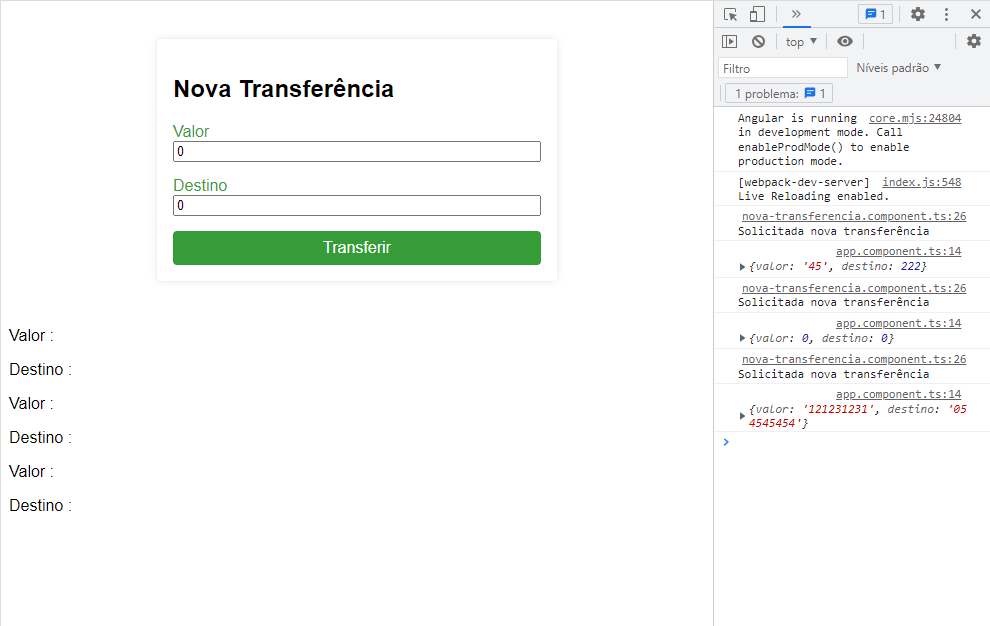
Como pode ser visto no console aparece a entrada dos valores porem o valor e destino não são printados.
meu extrato.component.html
<div *ngFor="let transferencia of transferencias">
<p>Valor : {{transferencias?.valor}}</p>
<p>Destino : {{transferencias?.destino}}</p>
</div>
app.component.html
<app-nova-transferencia (aoTransferir)="transferir($event)"></app-nova-transferencia>
<app-extrato [transferencias]="transferencias"></app-extrato>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'bytebank';
transferencias: any[] = [];
transferir($event){
console.log($event);
this.transferencias.push($event);
}
}extrato.component.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-extrato',
templateUrl: './extrato.component.html',
styleUrls: ['./extrato.component.scss']
})
export class ExtratoComponent implements OnInit {
@Input() transferencias: any[];
constructor() { }
ngOnInit(): void {
}
}



