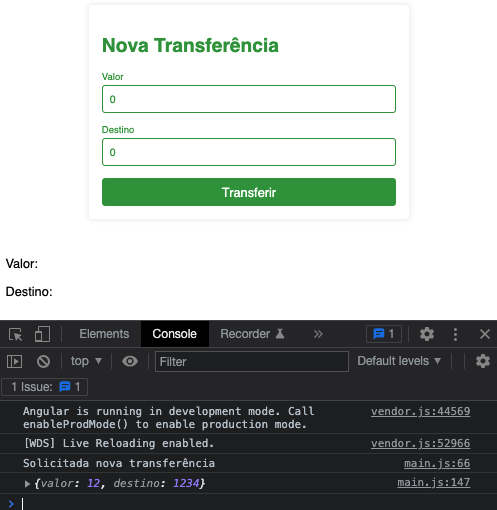
Após clicar no botão "Transferir", as tags
com valor e destino não atualizam, mesmo com o log no console do object trasnferencia.
O código está idêntico ao da aula, mas não funciona.
app.component.html:
<app-nova-transferencia (aoTransferir)="transferir($event)"></app-nova-transferencia>
<p>Valor: {{ transferencia?.valor }}</p>
<p>Destino: {{ transferencia?.destino }}</p>app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
title = 'bytebank';
trasnferencia: any;
transferir($event) {
console.log($event);
this.trasnferencia = $event;
}
}nova-transferencia.component.ts:
import { Component, EventEmitter, Output } from '@angular/core';
@Component({
selector: 'app-nova-transferencia',
templateUrl: './nova-transferencia.component.html',
styleUrls: ['./nova-transferencia.component.scss'],
})
export class NovaTransferenciaComponent {
@Output() aoTransferir = new EventEmitter<any>();
valor: number = 12;
destino: number = 1234;
transferir() {
console.log('Solicitada nova transferência');
const valorEmitir = { valor: this.valor, destino: this.destino };
this.aoTransferir.emit(valorEmitir);
this.limparCampos();
}
limparCampos() {
this.valor = 0;
this.destino = 0;
}
}