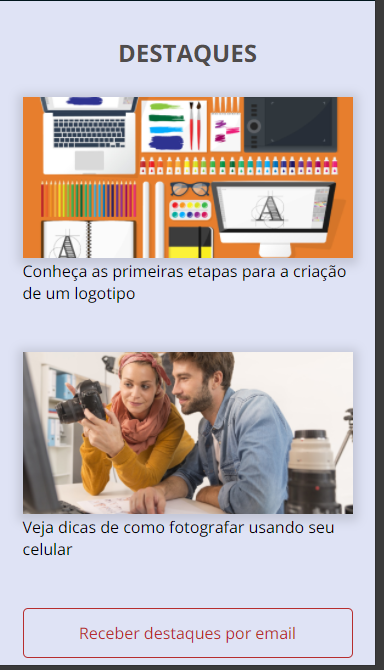
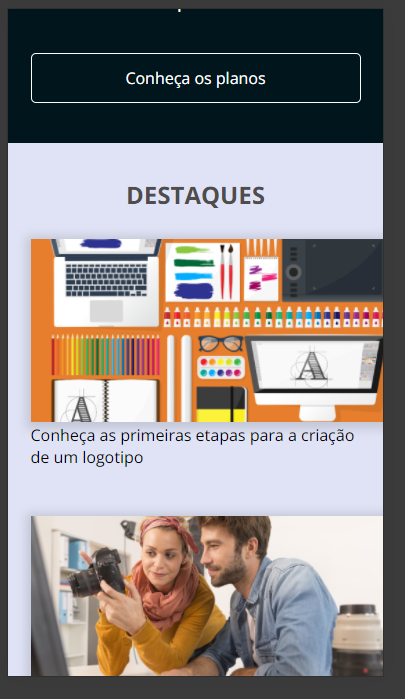
No código referente a seção dos painéis com as fotos, quando coloco 100wv na tag img a figura ultrapassa a borda do container, entretanto quando uso o 100% ela "respeita" as bordas, segue codigo e imagem:
<section class="destaques container">
<h2 class="destaques__titulo">Destaques</h2>
<a href="#">
<figure class="destaque__painel">
<img src="img/comecando-criar-logotipo.png" alt="Painel do post sobre criação de logotipo" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Conheça as primeiras etapas para a criação de um logotipo</figcaption>
</figure>
</a>
<a href="#">
<figure class="destaque__painel">
<img src="img/dicas-fotografia.png" alt="Painel do post sobre fotografia com celular" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Veja dicas de como fotografar usando seu celular</figcaption>
</figure>
</a><a href="#" class="destaques__botao botao">Receber destaques por email</a>
</section> CSS.destaques {
background-color: var(--azul-claro);
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.destaques__titulo {
text-align: center;
font-weight: 700;
font-family: var(--mountserrat);
color: var(--cinza-escuro);
font-size: 1.5rem;
line-height: 24px;
text-transform: uppercase;
margin-bottom: 2rem;
}
.destaques__painel {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destaques__painel-imagem {
width: 100%;
box-shadow: 0 2px 10px 5px #00000020;
}
.destaques__painel-texto {
font-weight: 400;
font-size: 1rem;
line-height: normal;
margin-bottom: 3rem;
font-family: 'Open Sans';
}
.destaques__botao {
color: var(--vermelho-forte);
border-color: var(--vermelho-forte);
}
} Agora alterei o css para:
.destaques__painel-imagem {
width: 100vw;
box-shadow: 0 2px 10px 5px #00000020;
Agora alterei o css para:
.destaques__painel-imagem {
width: 100vw;
box-shadow: 0 2px 10px 5px #00000020;
}
 No ultimo exercício, a resposta correta seria 100vw, mas quando testei não consegui chegar a esse resultado, há algo errado na estrutura do código?
No ultimo exercício, a resposta correta seria 100vw, mas quando testei não consegui chegar a esse resultado, há algo errado na estrutura do código?
na resolução usei de parâmetro o iphoneSE 375 x 667



