Boas pessoal!
Eu estava lendo sobre o seletor css () e a descrição que encontrei foi "The asterisk () is known as the CSS universal selectors. It can be used to select any and all types of elements in an HTML page."
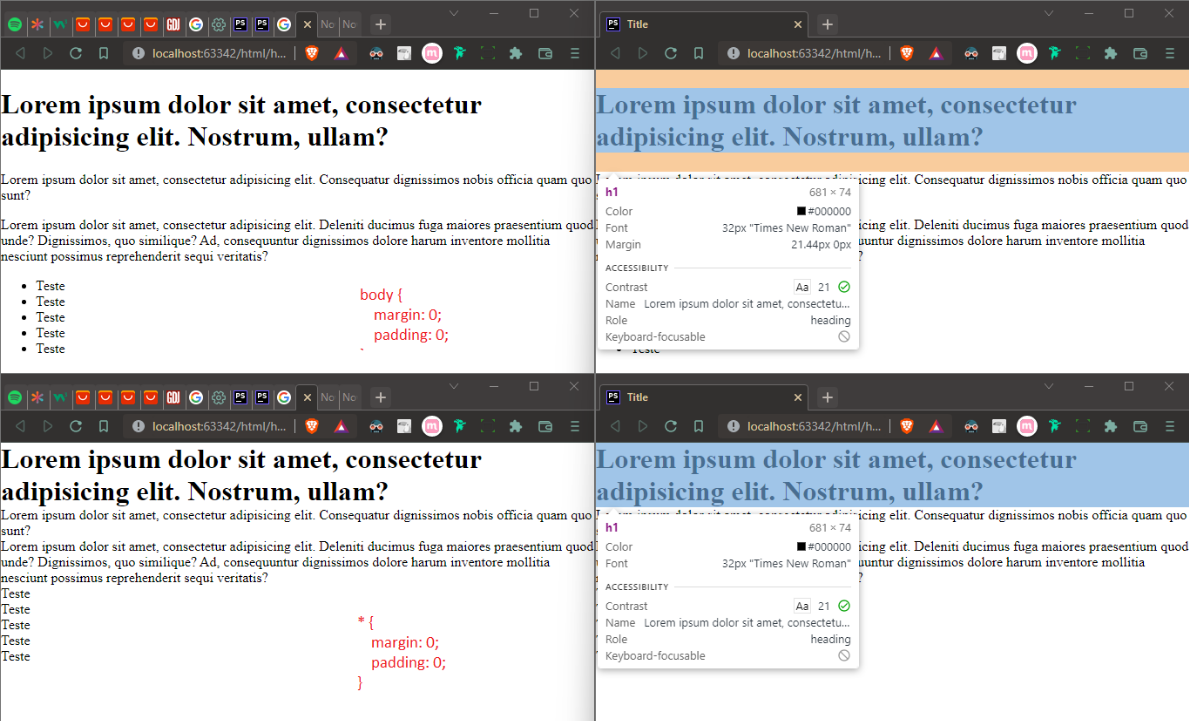
Então, teoricamente ao usá-lo para especificar a fonte desejada (Montserrat), eu deveria ter a alteração de todas as fontes da página, não? Mas não é isso que está acontecendo.
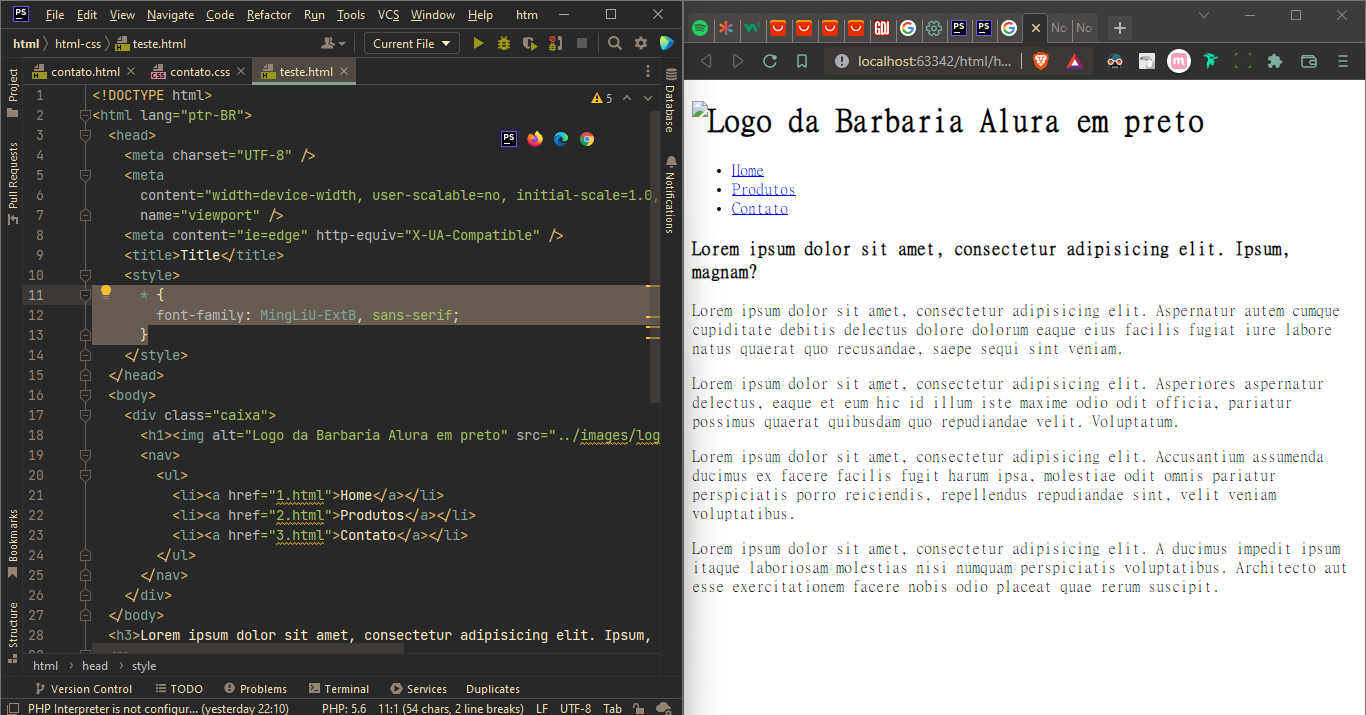
Usando o asterisco, a fonte de todas as seções estão ficando na fonte desejada, mas o menu de navegação fica como estava antigamente. Gostaria de saber o porquê disso.
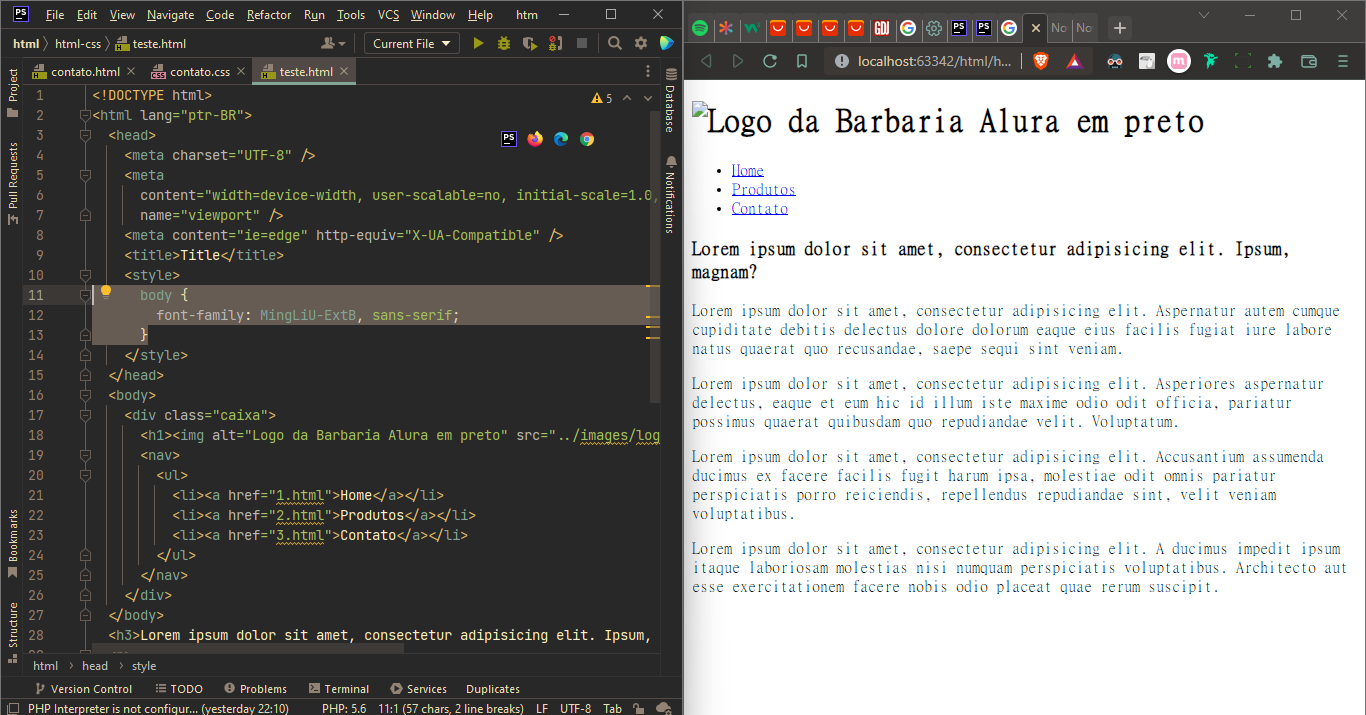
Quando uso "body" fica tudo certinho, igual ao vídeo do professor.
Meu código html referente ao header está assim:
<header>
<div class="caixa">
<h1><img src="../images/logo.png" alt="Logo da Barbaria Alura em preto"></h1>
<nav>
<ul>
<li><a href="home.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>E o css, aplicando o * fica assim:
*{
font-family: 'Montserrat', sans-serif;
}
/* css do cabeçalho (comum a todas as páginas) */
header{
background-color: #BBBBBB;
padding: 20px 0;
}
.caixa{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin-left: 20px;
}
nav a{
text-transform: uppercase;
text-decoration: none;
font-size: 22px;
font-weight: bold;
color: #000000;
}
nav a:hover{
color: rgb(139,69,19);
text-decoration: underline;
}






 Alterando a fonte com *, não teve diferença:
Alterando a fonte com *, não teve diferença: