Olá, fiquei na dúvida sobre o uso do innerHTML para inserção do valor do nome e quantidade. Não poderia ser feito por textContent? Qual a razão de usar innerHTML?
Olá, fiquei na dúvida sobre o uso do innerHTML para inserção do valor do nome e quantidade. Não poderia ser feito por textContent? Qual a razão de usar innerHTML?
Olá, Matheus!
Confesso que não tenho contexto do curso, mas é o seguinte, innerHTML e textContent tem uma diferença.
Vou passar um mini exemplo dos dois, e aí, quem sabe você consiga identificar o porquê do uso de um ao invés do outro.
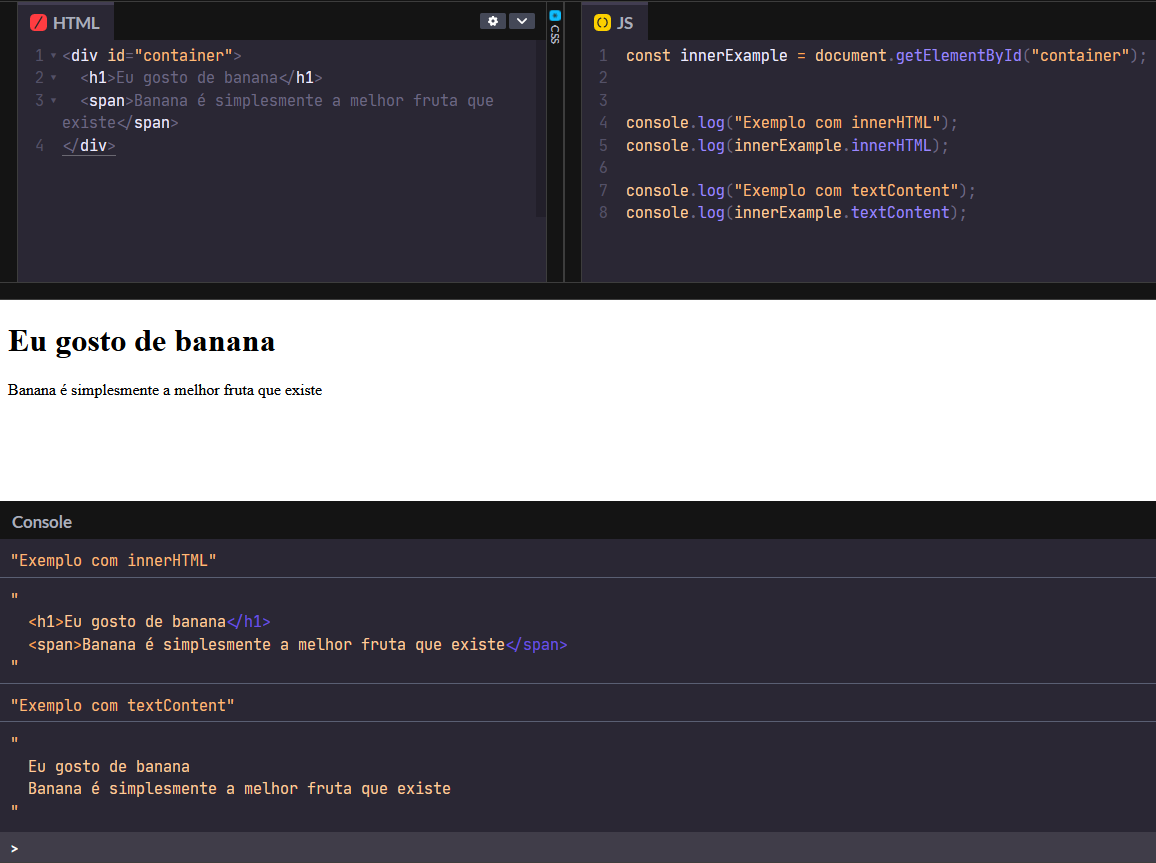
Na manipulação do DOM, o innerHTML retorna todo o texto e HTML que existe em um elemento. Por exemplo, se você pegar um elemento e jogar ele como innerHTML pelo console.log, vai ver que ele te retorna todo o HTML do elemento.
O textContent é quase a mesma coisa que um innerHTML, e funciona de forma semelhante ao innerText, porém, este retorna todo o conteúdo de um texto, como seu nome diz.

Resumindo, o textContent serve para alterar um text node já existente, e o innerHtml para cria um novo elemento HTML além do text node.
Se quiser saber mais, confira as docs do textContent e innerHTML no MDN web docs.
É isso. Espero ter ajudado :D