Opa João, tudo certo?
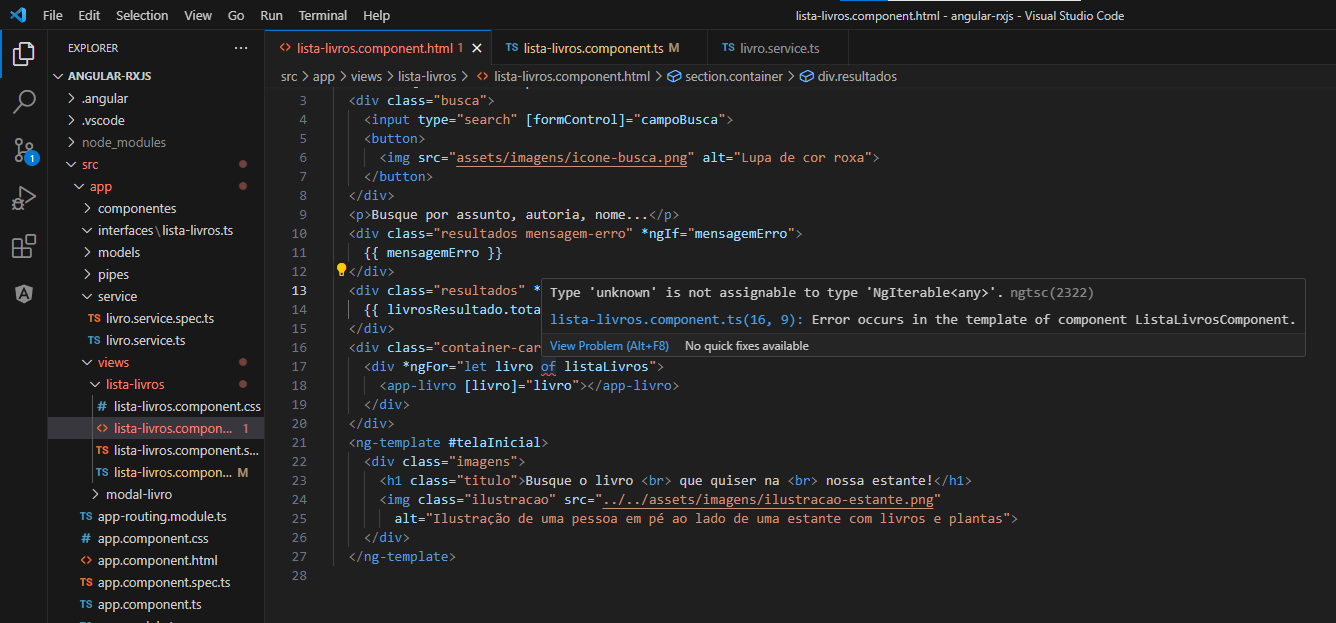
O erro em questão indica que um tipo 'unknown' (desconhecido) não pode ser atribuído a um tipo 'NgIterable'. 'NgIterable' é um tipo genérico do Angular que representa uma coleção de itens que pode ser percorrida (iterada). Isso geralmente acontece quando o Angular espera que esses dados sejam de um tipo específico, mas você está fornecendo um valor desconhecido em vez disso.
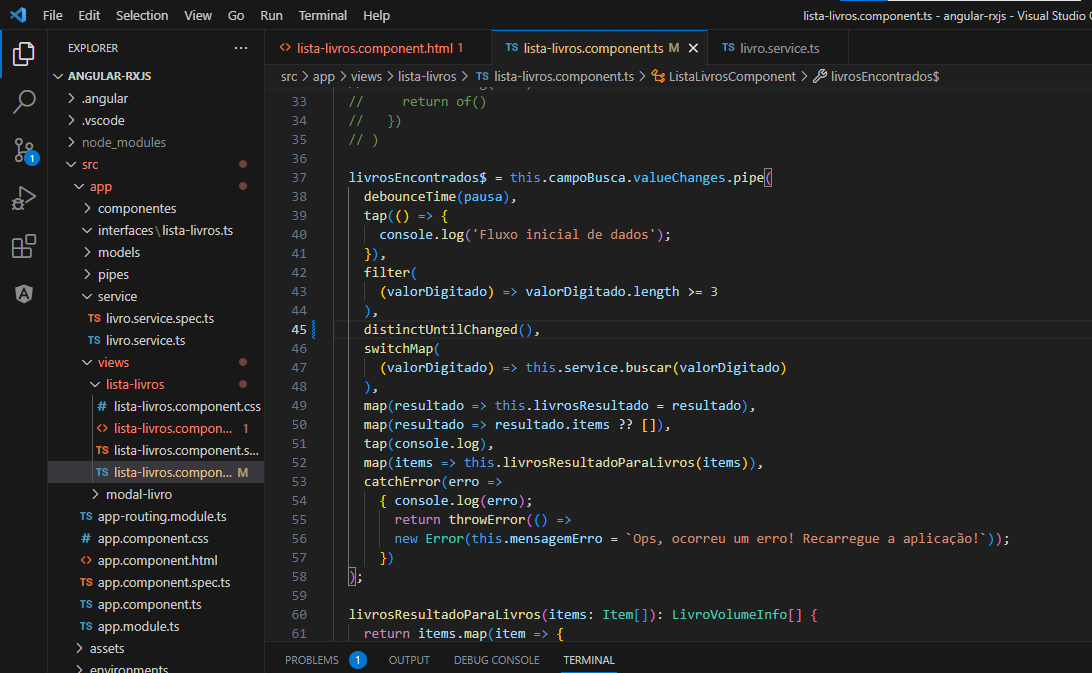
Nesse caso, sugiro que verifique se você está importando corretamente os módulos necessários do RxJS e do Angular no seu componente ou serviço. Certifique-se de ter importado corretamente o operador ou o método que está sendo usado.
Ademais, certifique-se de que está usando os operadores RxJS corretos para transformar ou manipular seus dados. Certos operadores podem exigir que você especifique o tipo de dado que está sendo manipulado. Verifique se você está fornecendo os tipos corretos ao usar esses operadores.
Fico à disposição.
Tenha um bom dia e bons estudos.