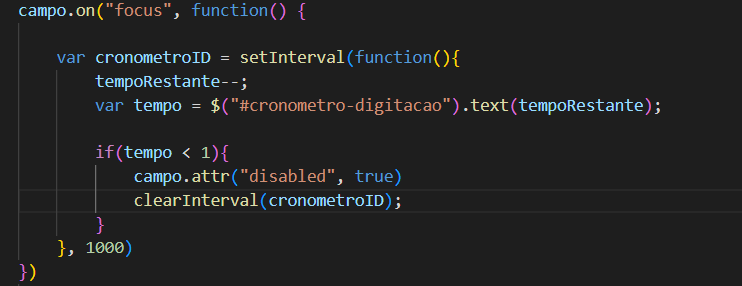
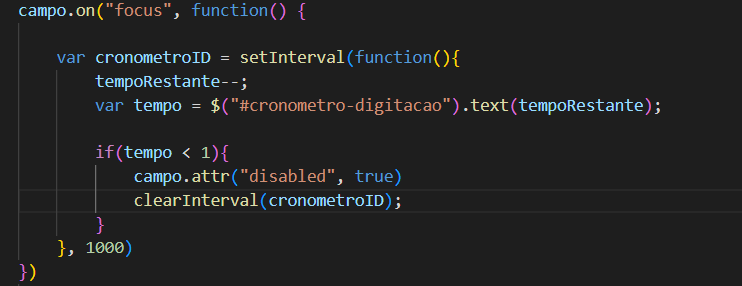
tentei o uso d clearInterval(), porém o meu "timer" continua mesmo após passa do 0
 não sei o que faço pra funcionar
não sei o que faço pra funcionar
tentei o uso d clearInterval(), porém o meu "timer" continua mesmo após passa do 0
 não sei o que faço pra funcionar
não sei o que faço pra funcionar
Oi, Joedson, tudo bem?
Desculpe a demora em te responder!
A variável tempo, retorna um objeto jQuery que representa o elemento HTML tempo-digitacao. Quando a estrutura condicional tempo<1 é executada, o JavaScript tenta converter o objeto jQuery em um número para fazer a comparação. No entanto, como o objeto jQuery não pode ser convertido diretamente em um número, o resultado da comparação é NaN (not a number), considerado falso em uma expressão condicional, sendo assim, a condição tempo < 1 nunca é verdadeira e o cronômetro continua a contar mesmo quando o tempo restante é zero ou negativo.
Podemos solucionar esse problema, reescrevendo a estrutura condicional e a variável tempo, de modo que o código seria escrito da seguinte maneira:
campo.one("focus", function() {
var cronometroID = setInterval(function() {
tempoRestante--;
$("#tempo-digitacao").text(tempoRestante);
if (tempoRestante < 1) {
clearInterval(cronometroID);
}
}, 1000);
})Perceba não haver necessidade de criar uma variável para abrigar o valor obtido na expressão $("#tempo-digitacao").text(tempoRestante) , pois nela exibimos apenas o valor que será mostrado na tela após o decréscimo do valor inicial. Além disso, também temos a reescrita da estrutura condicional que conta com o valor contido na variável tempoRestante, que retorna uma string com o valor do tempo adicionado na tag <span>. Esse valor em string pode ser convertido em um número, portanto, a condição será verdadeira e o valor não continuará decrescendo infinitamente.
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!