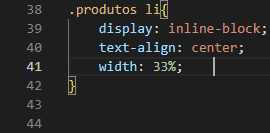
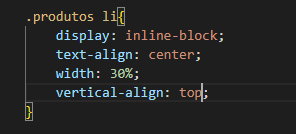
O instrutor na aula diz sobre usar o vertical-align: top; para deixar na mesma linha, por conta do width: 30%;, mas 30% não é um terço, um terço seria 33,33%, mas colocando isso no VS, ele desce uma das listas, mas colocando 33% exatos, ele deixar tudo centralizado, queria saber, deixando em 33% o uso do vertical-align: top; se torna desnecessário?




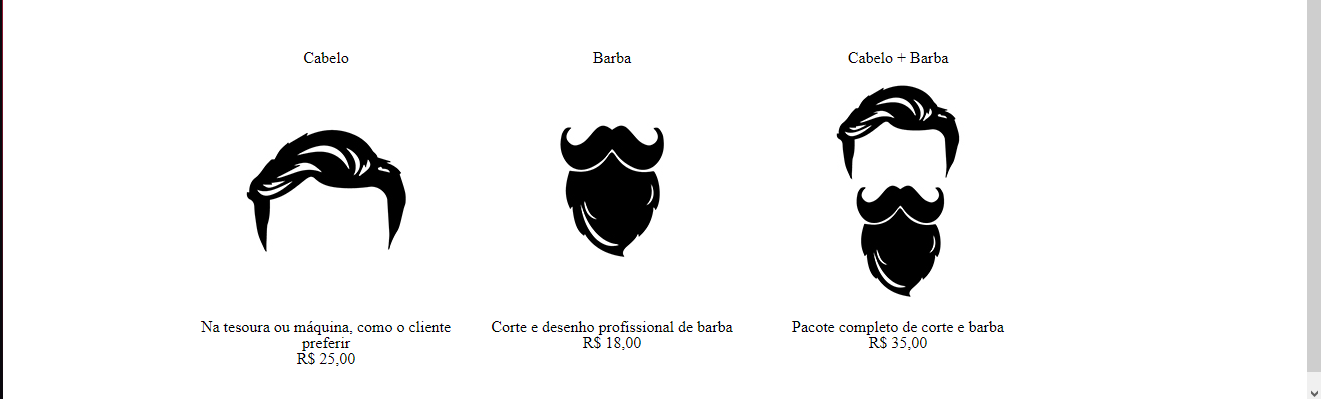
Como da pra ver, deixar em 33% sem o vertical-align:top; faz com que fique igual a 30% com o vertical-align:top;.




