Eu gostaria de entender melhor o que são promisses e quando usá-las, para mim ainda não ficou tão claro.
Eu gostaria de entender melhor o que são promisses e quando usá-las, para mim ainda não ficou tão claro.
Oi Luis,
Voce pode usar Promises quando se tem um código assincrono, e vc quer q ele execute numa determinada ordem.
Imagine que vc está esperando a resposta de um Ajax, ou um script ser carregado, ou um arquivo ser lido, ou um settimeout. Sao funcoes que nao sao executadas no tempo normal da execucao do código.
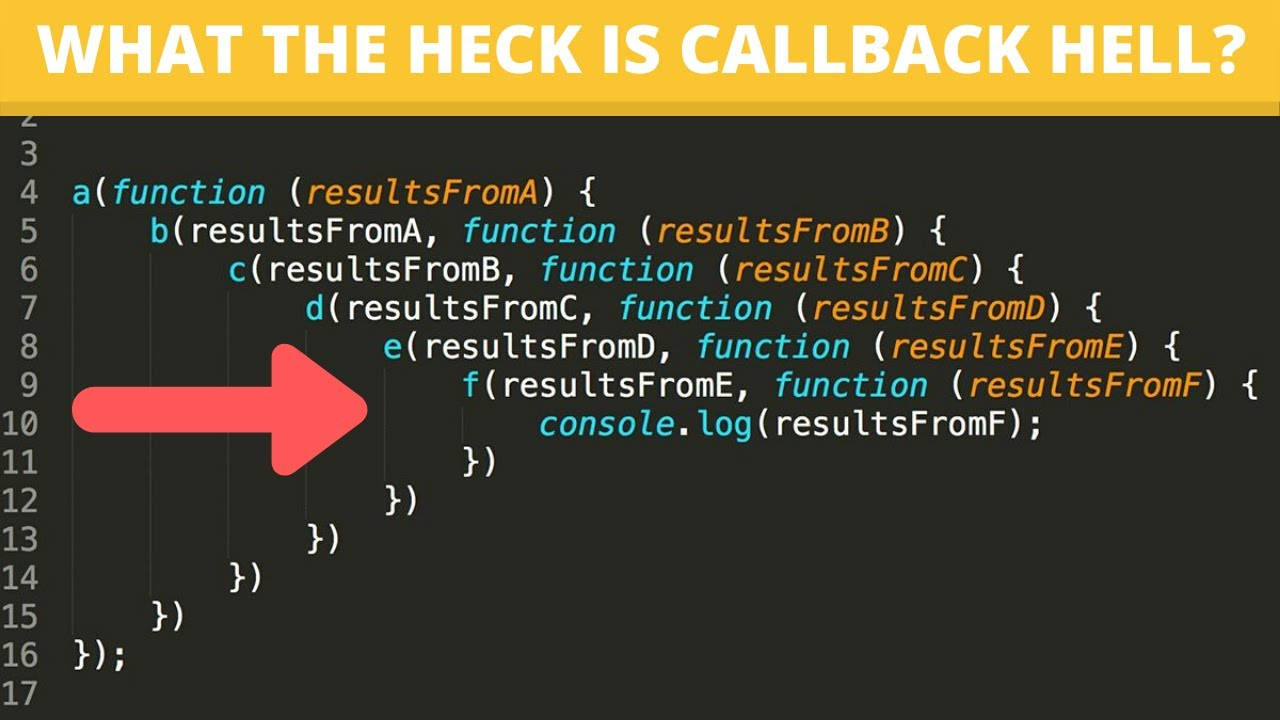
As promises vieram para resolver esse problema. Antigamente a gente usava com callbacks para ordenar a execução, mas isso causava o famoso callback hell

É horrível de ler o código acima, não é?
agora, com promises vc pode simplismente ordernar usando a Promises que fica bem mais fácil.
// cria uma funcao que retorna uma promise
let myPromise = new Promise(function(resolve, reject) {
let req = new XMLHttpRequest();
req.open('GET', "mycar.htm");
req.onload = function() {
if (req.status == 200) {
// se der tudo certo executa o resolve
resolve(req.response);
} else {
// se der errado joga um erro
reject("File not Found");
}
};
req.send();
});
myPromise
.then(function(value) {
return funcaoQueVcQuerExecutar(value);
}).then(function(param) {
// o argumento param é o retorno do then anterior
console.log("aqui executa mais uma funcao")
}).error(function(err){
// se der erro, loga
console.warn(err)
})A sim, agora entendi melhor, muito obrigado.