Boa tarde time,
Procurei em varios assuntos aqui e não achei essa dúvida, mas se caso ja exista e eu não achei, peço desculpas pela recorrência.
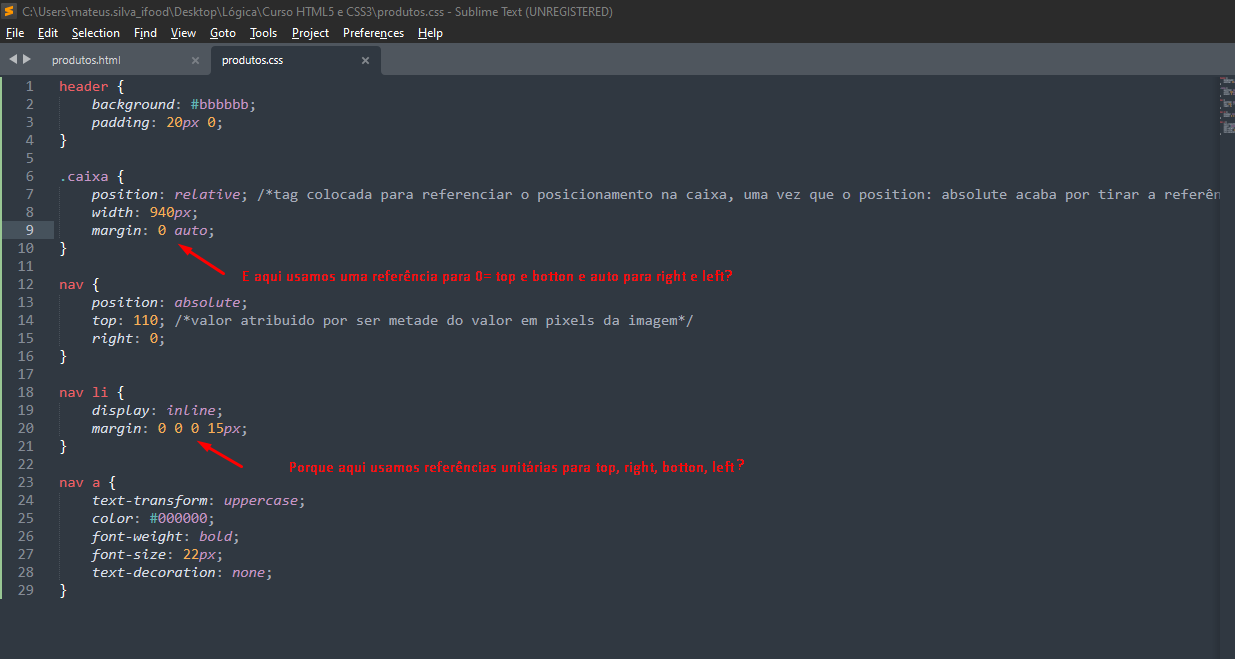
Minha dúvida está vinculada na interpretação de quando a referência de posicionamento é X= top e botton e Y=Right e Left (forma utilizada no .caixa{}) e qdo uso X= top; Y= right; W= Bottom; Z= left?
É definido pelo tipo de posição? (absoluta ou relativa) ou fica a critério de quem executa (se tiver só duas variáveis, o próprio navegador ja adota o mesmo valor pras demais) e se tiver as quatro, segue a forma mais "criteriosa"??