Olá, tive algumas duvidas a respeito do uso da Arrow function.

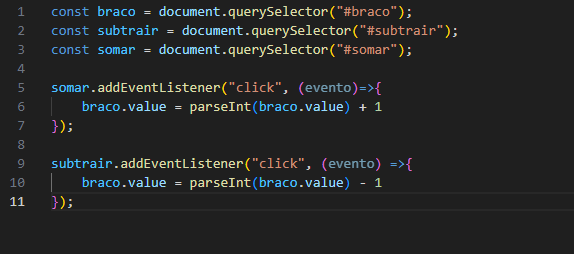
Nessa primeira imagem foi desenvolvida a maneira de realizar a soma e a subtração de valores que estavam no HTML através da Arrow function registrando o evento de clicks.

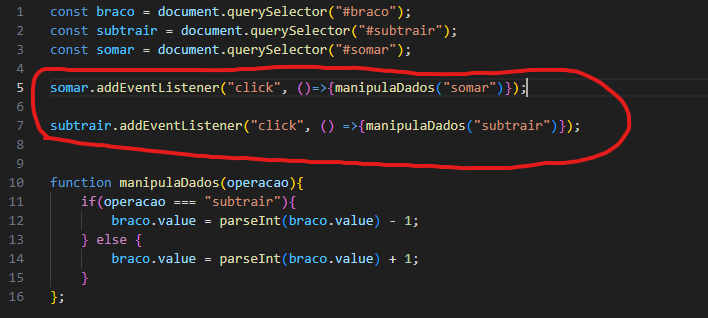
Já nessa segunda imagem após o código ter sido reaproveitado e utilizarmos uma função para realizar a soma e a subtração, não consegui compreender qual o papel da Arrow function acima, entendi que através do evento de click se o usuário clicar no botão com o id somar, ele executa a função manipulaDados e soma, porém a maior duvida que ficou foi porque manter a Arrow function ali após a criação da função ? qual está sendo o papel dela ali?


