Boa noite, hoje me veio uma dúvida referente a este tema. E é o seguinte:
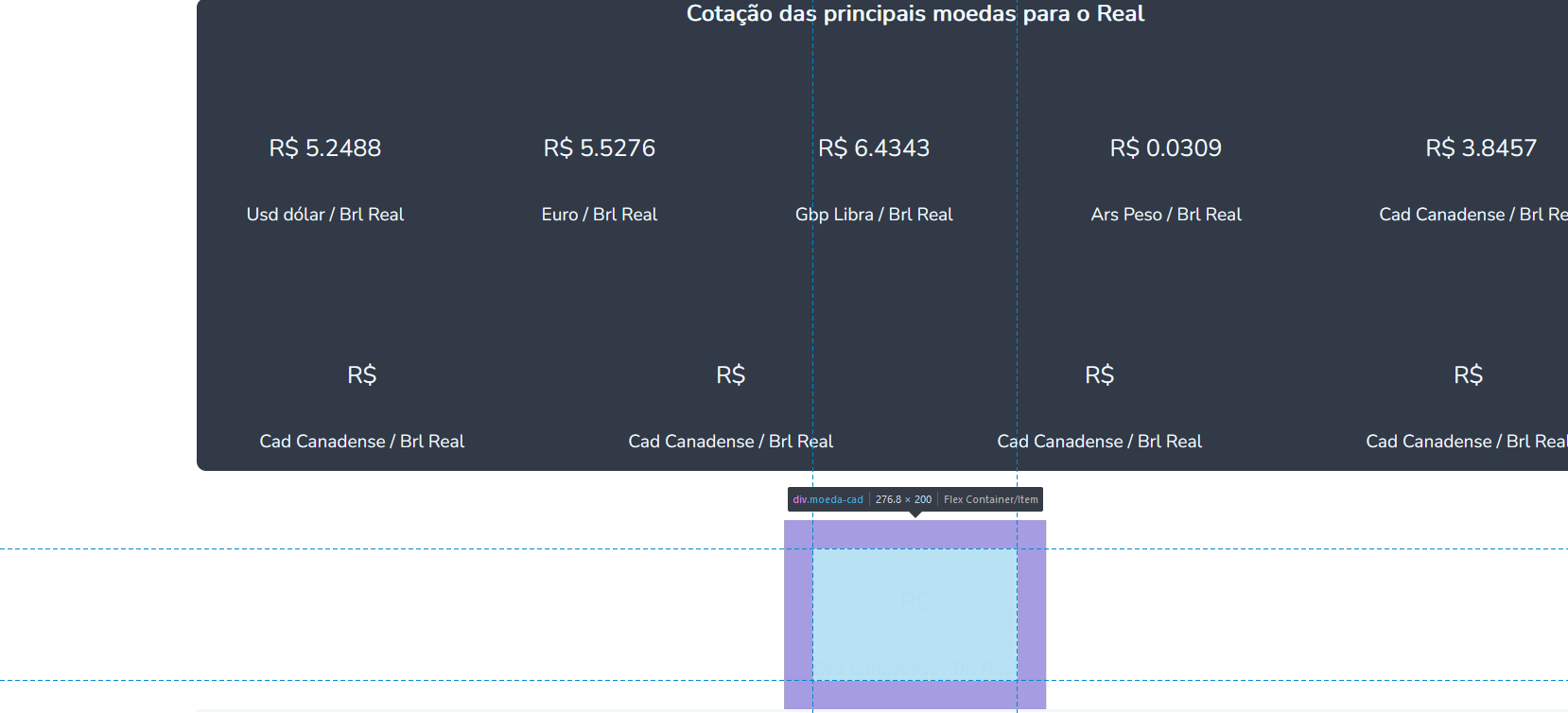
A imagem abaixa demonstra um projetinho que venho fazendo, é notável que temos 5 moedas na primeira linha. Porém, na segunda, deveria ter a mesma quantidade, mas ao invés de ficar ao lado, a quinta div ficou abaixo, assim ficando só quatro. Gostaria de ajuda para solucionar este problema :)
/*Código HTML*/
@import url('https://fonts.googleapis.com/css2?family=Nunito&family=Righteous&family=Sarala:wght@700&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
.card
{
margin-left: 12.5%;
background: rgb(49, 58, 70);
color: aliceblue;
width: 1520px;
border-radius: 10px;
height: 500px;
}
#moedas-principais
{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
font-family: 'Nunito', sans-serif;
text-align: center;
margin-top: 40px;
flex-wrap: wrap;
border-bottom: solid;
gap: 40px;
font-size: 25px;
font-weight: 400;
}
.titulo1
{
font-family: 'Nunito', sans-serif;
width: 100%;
text-align: center;
font-weight: 700;
font-size: 12px;
}
.moeda-dolar
{
display: flex;
flex-direction: column;
padding: 30px;
gap: 40px;
}
.moeda-euro
{
display: flex;
flex-direction: column;
padding: 30px;
gap: 40px;
}
.moeda-gbp
{
display: flex;
flex-direction: column;
padding: 30px;
gap: 40px;
}
.moeda-ars
{
display: flex;
flex-direction: column;
padding: 30px;
gap: 40px;
}
.moeda-cad
{
display: flex;
flex-direction: column;
padding: 30px;
gap: 40px;
}
.nome
{
font-size: 19px;
}




