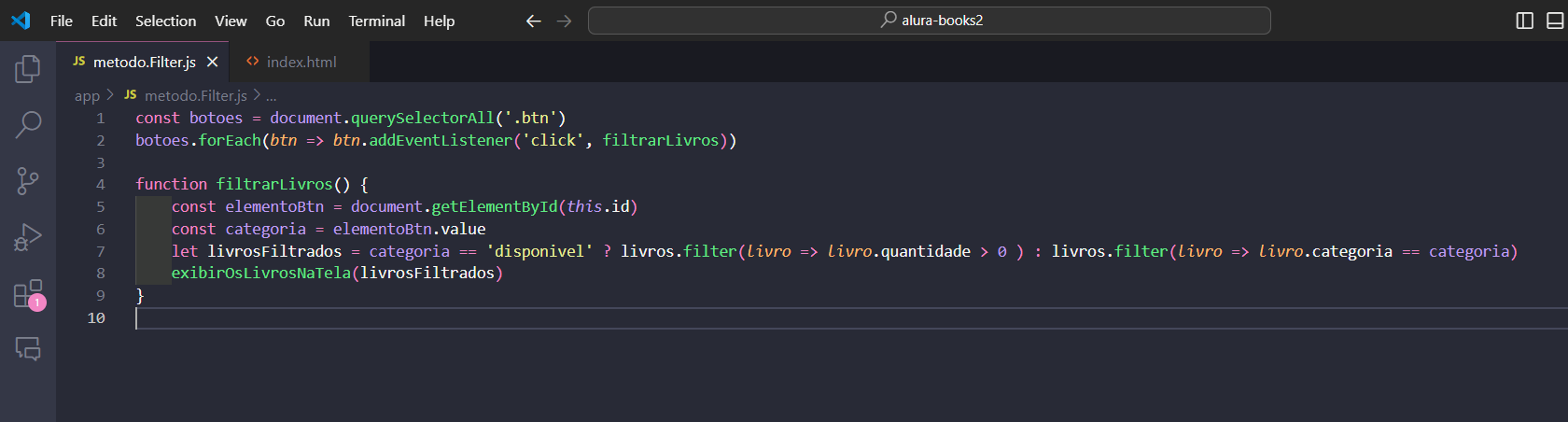
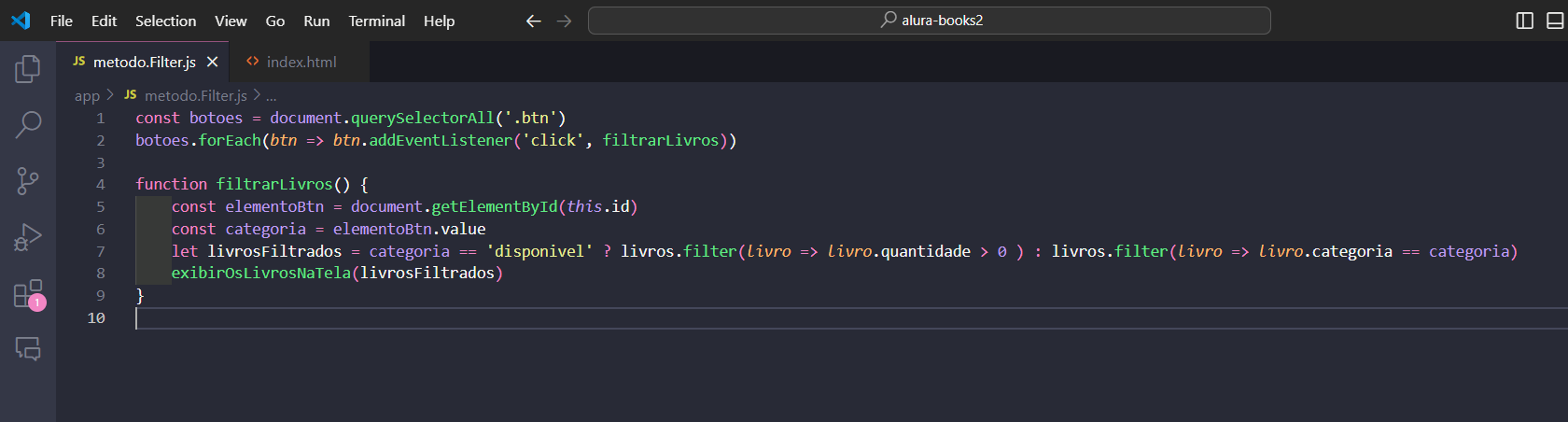
Todos os botões estão funcionando menos o de livros disponiveis, já visitei até o github e comparei o código, mas não sei oque está acontecendo. Não tem nenhum erro no console.

Todos os botões estão funcionando menos o de livros disponiveis, já visitei até o github e comparei o código, mas não sei oque está acontecendo. Não tem nenhum erro no console.

Olá, Roany!
Me parece que está tudo correto assim como na aula.
O que pode está acontecendo é que no seu código, você está usando document.getElementById(this.id) para obter o botão clicado, mas this dentro da função filtrarLivros pode não estar se referindo ao botão clicado. Vamos tentar uma abordagem diferente usando o parâmetro do evento para obter o botão clicado.
const botoes = document.querySelectorAll('.btn');
botoes.forEach(btn => btn.addEventListener('click', filtrarLivros));
function filtrarLivros(event) {
const elementoBtn = event.target; // Obtém o botão clicado
const categoria = elementoBtn.value;
let livrosFiltrados = categoria == 'disponivel' ? livros.filter(livro => livro.quantidade > 0) : livros.filter(livro => livro.categoria == categoria);
exibirOsLivrosNaTela(livrosFiltrados);
}
Essa alteração deve garantir que você está obtendo o botão correto e, consequentemente, a categoria correta para filtrar os livros.
No mais, em caso de, persistência, peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Oi Roany, pra mim aconteceu o mesmo problema resolvi da seguinte forma: O meu arquivo index.html estava sem o value='disponivel' na tag do botão. Daí eu adicionei lá no HTML o value e funcionou com o código javascript do curso.
<li><button class="btn btn-disponiveis" href="#" id="btnLivrosDisponiveis" value="disponivel">LIVROS DISPONÍVEIS</button></li>
Espero que te ajude também :)