Fiz o código junto com o professor, mas deu um erro que está aparecendo quando eu clico em inserir. Aparece "undefined", não consegui achar o erro. Por favor me ajudem.
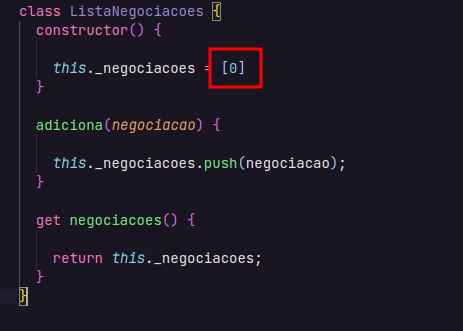
Código do NegociacaoController.js
class NegociacaoController {
constructor() {
let $ = document.querySelector.bind(document);
this._inputData = $('#data');
this._inputQuantidade = $('#quantidade');
this._inputValor = $('#valor');
this._listaNegociacoes = new ListaNegociacoes();}
adiciona(event) {
event.preventDefault();
let negociacao = new Negociacao(
DateHelper.textoParaData(this._inputData.value),
this._inputQuantidade.value,
this._inputValor.value
);
this._listaNegociacoes.adiciona(negociacao);
this._limpaFormulario();
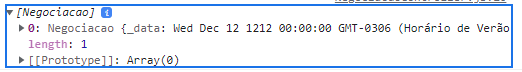
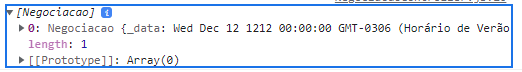
console.log(this._listaNegociacoes.negociacoes);}
_limpaFormulario() {
this._inputData.value = '';
this._inputQuantidade.value = '1';
this._inputValor.value = '0.0'
this._inputQuantidade.focus();} }






 Está certo? É para ficar assim? Me perdoe pela demora novamente.
Está certo? É para ficar assim? Me perdoe pela demora novamente.