Após a refatoração, logo apos a aula 3:
Consigo inserir nomes e quantidades e adicionar, mas na hora de atualizar a pagina, não há nada salvo em localstorage e quando atualiza a pagina o que estava no localstorage aparece como undefined
Após a refatoração, logo apos a aula 3:
Consigo inserir nomes e quantidades e adicionar, mas na hora de atualizar a pagina, não há nada salvo em localstorage e quando atualiza a pagina o que estava no localstorage aparece como undefined
Olá Dionathan! Tudo bem contigo?
Parece que você está enfrentando um problema ao salvar os dados no Local Storage após a refatoração.
Certifique-se de que está utilizando a função setItem corretamente para atualizar o Local Storage com os dados atualizados.
Verifique também se os nomes e quantidades estão sendo corretamente armazenados no array de itens antes de chamar a função setItem.
Dessa forma, os dados devem ser salvos corretamente e não aparecerão como undefined ao atualizar a página.
Se ainda estiver com dúvidas preciso que você compartilhe todo o código, incluindo HTML, CSS, imagens e principalmente o JavaScript para que eu possa reproduzir seu ambiente e fazer os devidos testes a assim lhe ajudar com o seu problema da melhor forma.
Eu recomendo o GitHub para isso, pois assim eu posso lhe auxiliar melhor com isso.
Caso você não saiba como fazer isso, assista essa aula aqui, onde a instrutora Mônica Mazzochi Hillman ensina como exportar um projeto para o GitHub, sem precisar usar Git.
E se você não tem uma conta no GitHub, aprenda a criar uma aqui.
Em suma era isso, caso precise eu estarei por aqui.
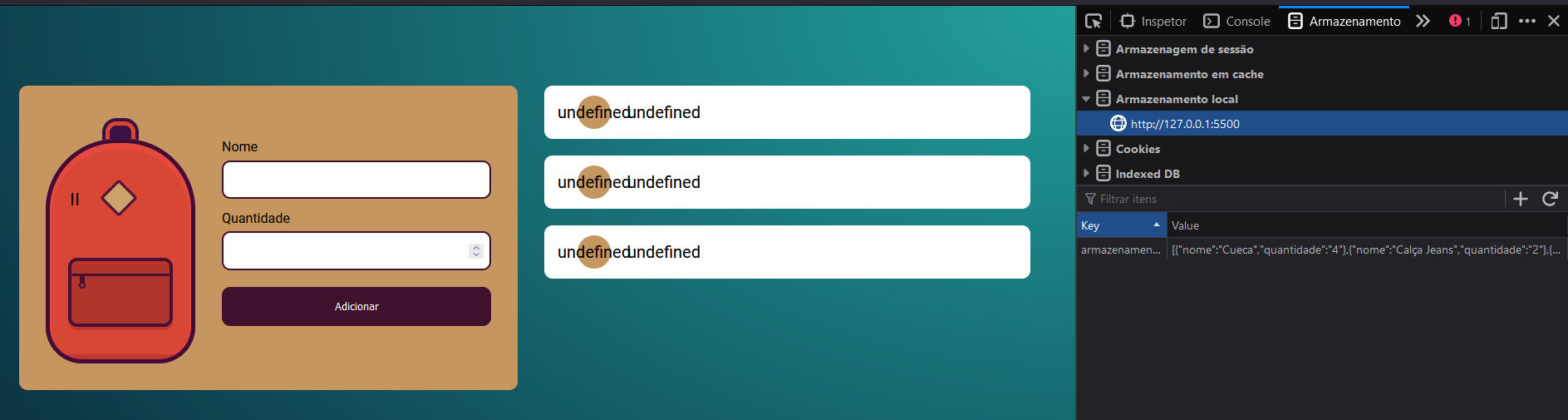
Estou tendo o mesmo problema, porém, quando checo o LocalStorage as informações estão salvas lá... Segue imagem e segue também o link do GitHub com o projeto: GitHub

Olá, tudo bem contigo?
O seu código JavaScript código possui um pequeno problema que está causando o problema. O problema está na chamada da função criaItem dentro do loop forEach, que espera dois argumentos: item.nome e item.quantidade, mas apenas um argumento está sendo passado.
Para corrigir o código, você precisa passar tanto o nome quanto a quantidade ao chamar a função criaItem. O trecho do código que precisa ser alterado é o seguinte:
itemArmazenado.forEach((item) => {
criaItem(item.nome, item.quantidade); // Corrigir essa linha
});
Dentro do loop, você precisa chamar a função criaItem passando os valores corretos de item.nome e item.quantidade. O código corrigido ficará assim:
itemArmazenado.forEach((item) => {
criaItem(item); // Corrigindo para passar o objeto 'item' como argumento
});
Com essa alteração, a função criaItem receberá corretamente o objeto contendo o nome e a quantidade do item, e a lista será reconstruída corretamente a partir dos valores armazenados no Local Storage. Os itens não retornarão mais como "undefined".
Era isso, caso precise eu estarei por aqui.
Abraços e bons estudos.
Resolvido... era isso mesmo!
Obrigado Renan!
Oi, fico feliz em ter ajudado!
E para o seu caso, Dionathan, conseguiu resolver o problema?
Fico no aguardo de um retorno!
Abraços!