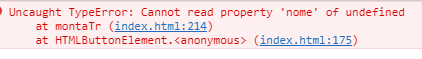
olá agr esta dando esse erro n sei oq é  ai esta meu codigo:
ai esta meu codigo:
var botaoAdicionar = document.querySelector("#adicionar-paciente");
botaoAdicionar.addEventListener("click", function(event) {
event.preventDefault();
var form = document.querySelector("#form-adiciona");
var pacienteTr = montaTr(paciente)
var paciente = obtemPacienteDoFormulario(form);
var tabela = document.querySelector("#tabela-pacientes")
tabela.appendChild(pacienteTr)
});
function obtemPacienteDoFormulario(form) {
var paciente = {
nome: form.nome.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calculaImc(form.peso.value, form.altura.value)
}
return paciente;
}
function montaTr(paciente){
var pacienteTr = document.createElement("tr");
pacienteTr.classList.add("paciente");
var nomeTd = document.createElement("td");
var pesoTd = document.createElement("td");
var alturaTd = document.createElement("td");
var gorduraTd = document.createElement("td");
var imcTd = document.createElement("td");
nomeTd.textContent = paciente.nome;
pesoTd.textContent = paciente.peso;
alturaTd.textContent = paciente.altura;
gorduraTd.textContent = paciente.gordura;
imcTd.textContent = paciente.imc;
pacienteTr.appendChild(nomeTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
return pacienteTr;
}


