Galera, alguém pode me ajudar?
Meu arquivo negociacoes-views.ts está assim:
import { Negociacoes } from "../models/negociacoes.js";
export class NegociacoesView {
private elemento: HTMLElement;
constructor(seletor: string){
this.elemento = document.querySelector(seletor);
}
template(model: Negociacoes): string {
return `
<table class = "table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
</tr>
</thead>
<t<body>
${model.lista().map(negociacao => {
return `
<tr>
<td>${new Intl.DateTimeFormat().format(negociacao.data)}</td>
<td>${negociacao.quantidade}</td>
<td>${negociacao.valor}</td>
</tr>
`
}).join('')}
</tbody>
</table>
`;
}
update(model: Negociacoes): void {
const template = this.template(model);
console.log(template);
this.elemento.innerHTML = template;
}
negociacao-controller.ts
import { Negociacao } from "../models/negociacao.js";
import { Negociacoes } from '../models/negociacoes.js'
import { NegociacoesView } from "../views/negociacoes-view.js";
export class NegociacaoController{
private inputData: HTMLInputElement;
private inputQuantidade: HTMLInputElement;
private inputValor: HTMLInputElement;
private negociacoes = new Negociacoes();
private negociacoesView = new NegociacoesView('#negociacoesView');
constructor(){
this.inputData = document.querySelector('#data');
this.inputQuantidade = document.querySelector('#quantidade');
this.inputValor = document.querySelector('#valor');
this.negociacoesView.update(this.negociacoes);
}
adiciona(): void{
const negociacao = this.criaNegociacao();
this.negociacoes.adiciona(negociacao);
//this.negociacoes.lista().pop(); readonly impedindo alteração da lista
this.negociacoesView.update(this.negociacoes);
this.limparFormulario();
}
criaNegociacao(): Negociacao {
const exp = /-/g;
const date = new Date(this.inputData.value.replace(exp, ','));
const quantidade = parseInt(this.inputQuantidade.value);
const valor = parseFloat(this.inputValor.value);
return new Negociacao(date, quantidade, valor);
}
limparFormulario(): void{
this.inputData.value = '';
this.inputQuantidade.value = '';
this.inputValor.value = '';
this.inputData.focus();
}
}
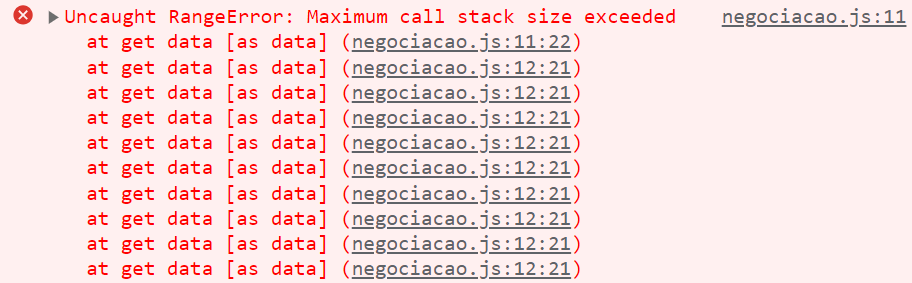
Porém, no console aparece esse erro:

Já pesquisei sobre o que se trata esse erro, mas como iniciante não sei ao certo como ele acontece dentro do código.


