Opa, fala ae povo. Então, organizei o footer de uma maneira diferente da Mônica com CSS Grid. Estou fazendo certas partes desse projeto antes de assistir as aulas com as soluções dela. Vou deixar um link com um artigo da própria Alura sobre CSS Grid pra quem se interessar e o meu CSS3 também:
artigo CSS Grid: https://www.alura.com.br/artigos/criando-layouts-com-css-grid-layout
Segue a minha solução:
Diferença no HTML: nas listas e no título
, acrescentei algumas classes de coluna: "coluna1", "coluna2", "coluna3", "coluna4".
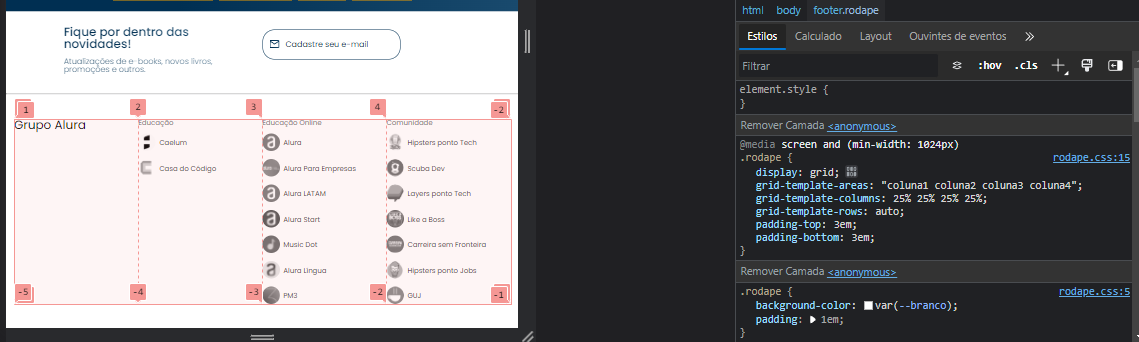
CSS3: montei o grid, referenciei as posições de acordo com aquelas classes "coluna" e estilizei normalmente com base no figma:
@media screen and (min-width: 1024px) {
.rodape {
display: grid;
grid-template-areas:
"coluna1 coluna2 coluna3 coluna4";
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: auto;
padding-top: 3em;
padding-bottom: 3em;
}
.lista__rodape {
display: block;
}
.rodape__titulo {
font-size: 24px;
}
.lista__rodape-titulo {
font-size: 14px;
color: var(--cinza);
}
.lista__rodape-item {
display: flex;
align-items: center;
margin-top: 1em;
}
.lista__rodape-item a {
margin-left: .5em;
text-decoration: none;
font-size: 14px;
color: var(--cinza-escuro);
}
.coluna1 {
grid-area: coluna1;
}
.coluna2 {
grid-area: coluna2;
}
.coluna3 {
grid-area: coluna3;
}
.coluna4 {
grid-area: coluna4;
}}