Olá boa tarde,
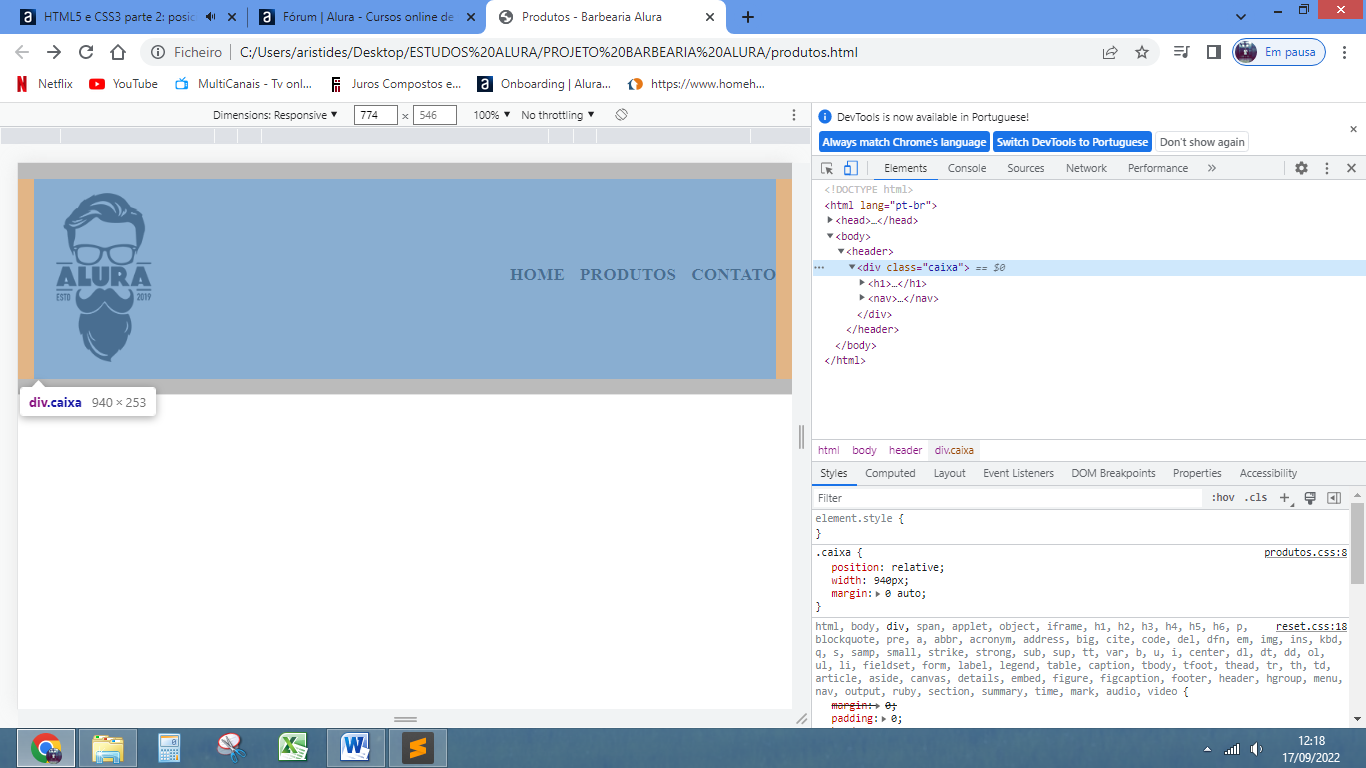
Quando vou no insptor do chrome, consigo vizualizar a caixa perfeitamente, conforme imagem abaixo:

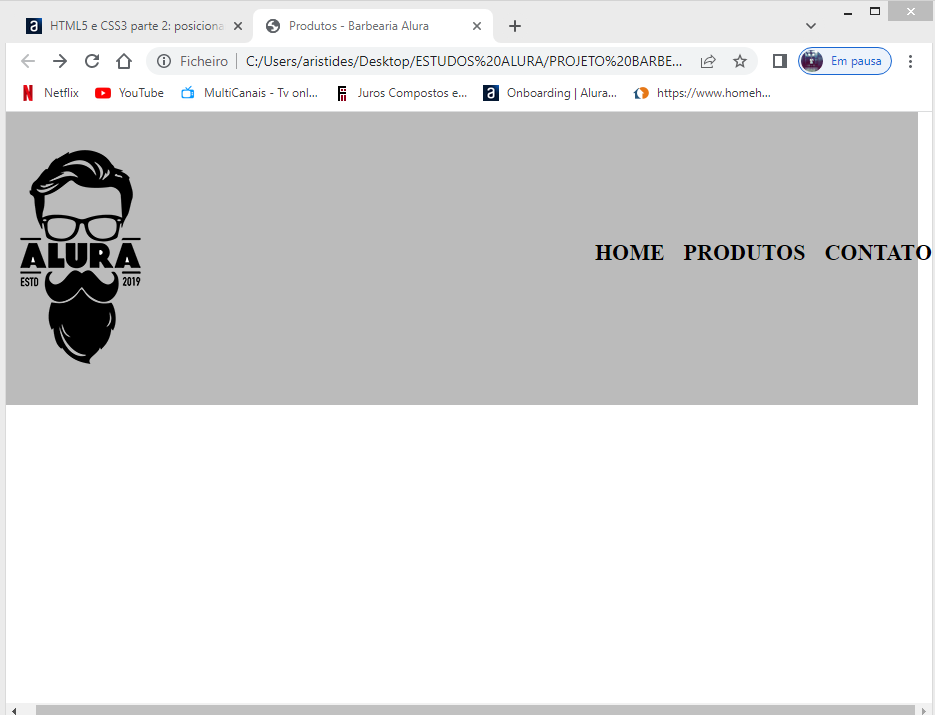
Porém, quando diminuo a imagem, ele aparece como se não tivéssemos definido a caixa, desta forma:

Será que errei em algo, ou é normal por enquanto?
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<html lang="pt-br">
<title> Produtos - Barbearia Alura </title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1> <img src="imagens_produtos/logo.png"> </h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>CSS
header{
background: #BBBBBB;
padding: 20px 0;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bolder;
font-size: 22px;
text-decoration: none;
}
*Edit: Apliquei o reset.css
Diante do exposto, agradeço desde já!



