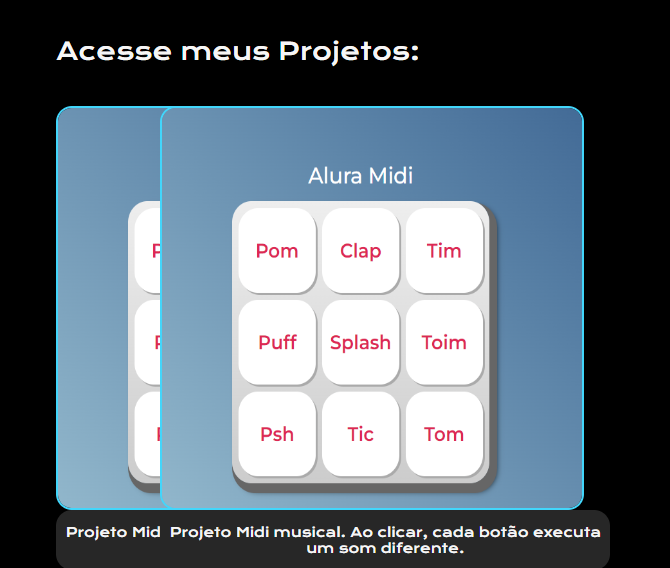
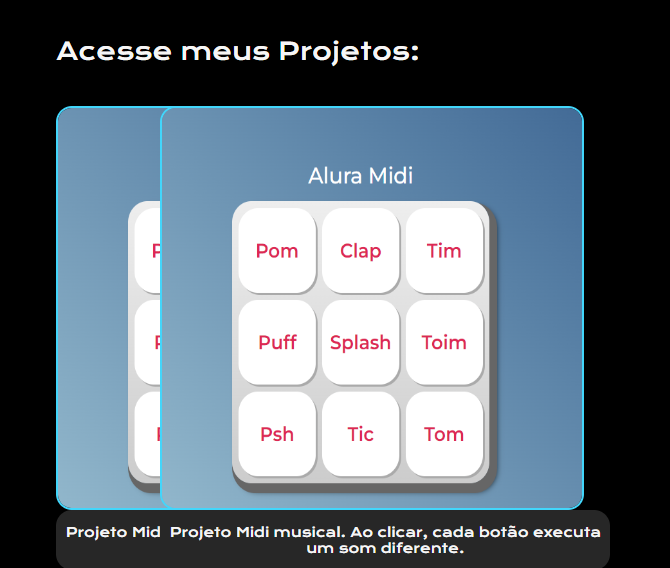
Estou tentando deixar uma div ao lado da outra, porém não estou conseguindo.

Estou tentando deixar uma div ao lado da outra, porém não estou conseguindo.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./styles/style.css">
<title>Projetos</title>
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__links" href="index.html">Home</a>
<a class="cabecalho__menu__links" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__links" href="curriculo.html">Currículo</a>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Meus Projetos</h1>
<p class="apresentacao__conteudo__texto">Aqui alguns dos meus projetos desenvolvidos até agora.</p>
<div class="apresentacao__botoes"></div>
<h2 class="apresentacao__redes">Acesse meus Projetos:</h2>
<nav>
<div id="div">
<a href="https://github.com/raphaelrl1997/Alura-Midi">
<img class="alura__midi" src="./assets/midi.png" alt="Alura Midi"></a>
<p class="apresentacao__conteudo__texto botao_secundario">Projeto Midi musical.
Ao clicar, cada botão executa um som diferente.</p>
</div>
<div id="div-2">
<a href="https://github.com/raphaelrl1997/Alura-Midi">
<img class="alura__midi" src="./assets/midi.png" alt="Alura Midi"></a>
<p class="apresentacao__conteudo__texto botao_secundario">Projeto Midi musical.
Ao clicar, cada botão executa um som diferente.</p>
</div>
</nav>
</section>
</main>
<footer class="rodape"><p class="rodape__texto">Desenvolvido por Raphael Romano.</p></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Krona+One&family=Montserrat:wght@100;600&display=swap');
:root{/*cores do projeto sem precisar repetir o codigo*/
--cor-principal:#000;
--cor-secundaria:#f6f6f6;
--cor-terciaria:#22D4FD;
--cor-hover: #272727;
--font-principal:'Krona One', sans-serif;
--font-secundaria: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body {
/* height: 100vh; */
background-color: var(--cor-principal);
color:var(--cor-secundaria);
box-sizing: border-box;
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu__links:hover{
background-color: var(--cor-hover);
padding: 3%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__links{
font-family: bold var(--font-secundaria);
font-size: 24px;
font-size: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.titulo_destaque {
color: var(--cor-terciaria);
}
.apresentacao {
padding: 8% 15%;
display:flex;
align-items: center;
justify-content: space-between;
column-gap: 80px;/*afastou a imagem do texto*/
}
.apresentacao__conteudo {
width: 615px;
display:flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: var(--font-principal);
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: var(--font-secundaria);
}
.apresentacao__conteudo__texto a{
text-decoration: none;
color: var(--cor-terciaria);
}
span{
color:var(--cor-terciaria);
font-family: var(--font-principal);
}
.apresentacao__foto {
box-sizing: border-box;
width: 467.71px;
height: 532px;
left: 1032px;
top: 253px;
border: 3px solid var(--cor-terciaria);
border-radius: 16px;
}
.apresentacao__botoes{
display: grid;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap:32px;
}
.botao_secundario{
display: flex;/*centralizou o texto dentro do botão*/
background-color: var(--cor-hover);
width: 450px;
height: 60px;
align-items: center;
text-align: center;
font-family: var(--font-principal);
font-size: small;
border-radius: 16px;
}
.botao_secundario:hover {
background-color: var(--cor-hover);
padding: 2%;
}
.apresentacao__redes{
font-family: var(--font-principal);
font-weight: 400;
font-size: 24px;
width: 593px;
left: 355px;
top: 235px;
gap: 40px;
}
.apresentacao_linkedin:hover {
background-color: var(--cor-hover);
padding: 3%;
}
.apresentacao_github:hover {
background-color: var(--cor-hover);
padding: 3%;
}
.apresentacao_github{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
align-items: center;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--font-secundaria);
}
.apresentacao_linkedin{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
align-items: center;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--font-secundaria);
}
div{
width: 100px;
height: 100px;
display: inline-block;
}
#div-1 {
right: 50%;
}
#div-2{
left: auto;
}
.alura__midi{
display: flex;
justify-content: center;
gap: 16px;
width: 420px;
height: 400px;
border: solid 5px;
border-radius: 16px;
border: 2px solid var(--cor-terciaria);
font-family:var(--font-principal);
}
.alura__midi:hover {
background-color: var(--cor-hover);
padding: 2%;
}
.rodape{
padding: 24px;
font-family: var(--font-secundaria);
color: var(--cor-principal);
background-color: var(--cor-terciaria);
}
.rodape__texto{
font-family: 'Monteserrat', sans-serif;
font-style: normal;
font-weight: 400;
font-size: 24px;
line-height: 36px;
text-align: center;
}