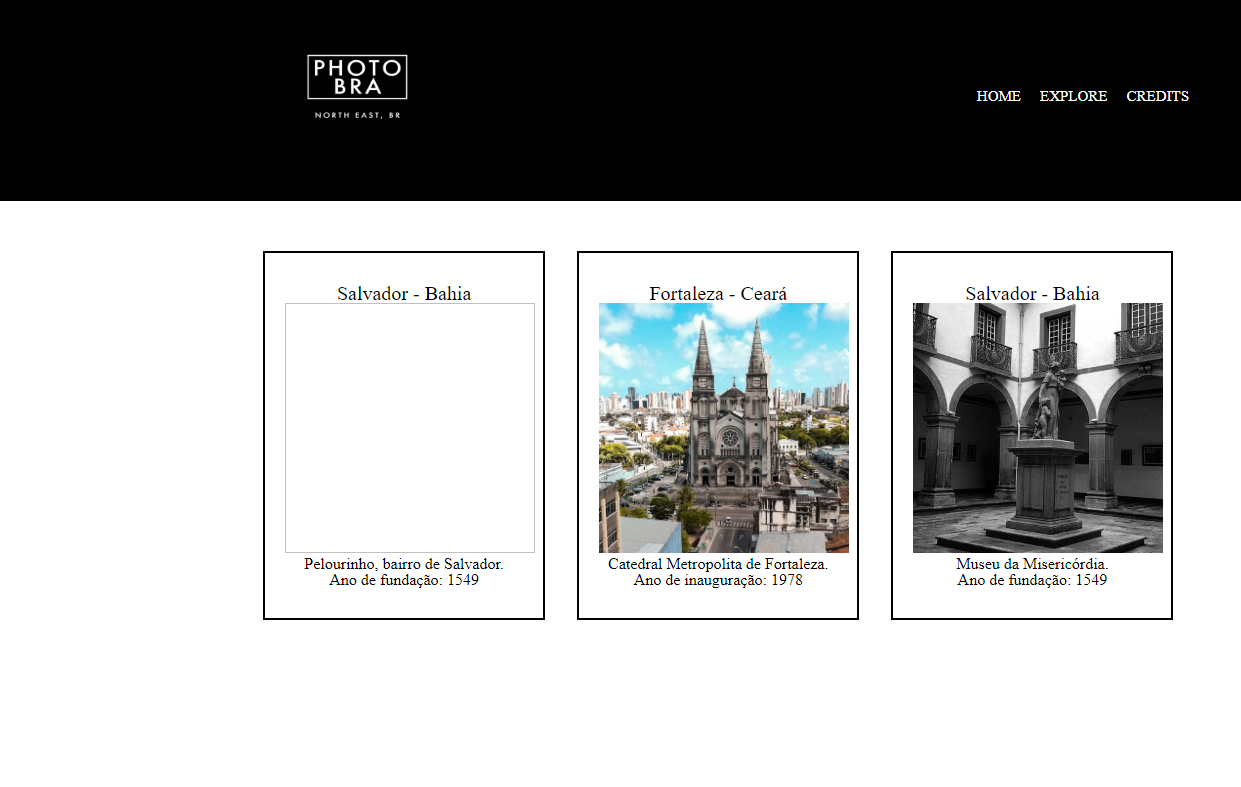
Resolvi usar algumas fotos de viagens para compor meu site, porém a primeira imagem nunca aparece. Já tentei substituir por outra imagem, mas o problema persiste. As imagens foram todas redimensionadas para o mesmo tamanho.
Segue o código
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="style.css" rel="stylesheet" type="text/css" />
<link href="reset.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<div class="box">
<h1><img id="logo" src="logo.png" </h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="explore.html">Explore</a></li>
<li><a href="credits.html">Credits</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="photos">
<li>
<h2>Salvador - Bahia</h2>
<img id="pelourinho" scr="pelourinho.jpeg">
<p class="photo-description">Pelourinho, bairro de Salvador.</p>
</li>
<li>
<h2>Fortaleza - Ceará</h2>
<img id="catedral" src="catedral_fortaleza.jpeg">
<p class="photo-description">Catedral Metropolita de Fortaleza. </p>
</li>
<li>
<h2>Salvador - Bahia</h2>
<img id="museu" src="museu_misericordia.jpeg">
<p class="photo-description">Museu da Misericórdia.</p>
</li>
</ul>
</main>
</body>
</html>Código CSS
header{
background: #000000;
padding: 20px 0;
}
nav{
position: absolute; /*muda o ponto inicial em relação a algo*/
top: 90px;
right: 0;
}
nav li{
display: inline; /* links ficam lado a lado*/
margin: 0 0 0 15px; /*cria uma espaçamento entre os links*/
}
nav a{
text-transform: uppercase;
color: #ffffff;
font-size: 15px;
text-decoration: none;
}
.box{
width: 940px; /*padrão da web */
position: relative;
margin: 0 auto; /* a margem externa pra cima e pra baixo é 0 e pra dir e esq se calculam automaticamente */
}
#logo{
width:220px;
height: 200px;
}
#pelourinho{
width:250px;
height: 250px;
}
#catedral{
width:250px;
height: 250px;
}
#museu{
width:250px;
height: 250px;
}
.photos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.photos li{
display: inline-block; /*O tamanho pode ser ajustado, tanto na largura, quanto na altura*/
text-align: center;
width: 30%; /* os itens da lista se distribuem de melhor forma na página */
vertical-align: top;
margin: 0 1.5%; /* 1.5 + 1.5 = 3% de margem no total, com o 30% ocupados na largura, temos 99% do elemento principal ocupado */
padding: 30px 20px;
box-sizing: border-box; /* os 30% ficam fixos como inha largura e espaçamento do padding está dentro desses 30% */
border-width: 2px ; /*2 pixels de largura, entre o padding e a margin*/
border-style: solid;
border-color: #000000;
}
.photos h2{
font-size: 20px;
}
.photo-description{
text-align: center;
text-rendering: auto;
}
[https://photoholic.ayalarodrigues.repl.co/](Link do site)