INDRODUÇÃO E CONTEXTO: Olá, venho registrar um comportamento muito atípico e gostaria de uma explicação de quem souber o como ou porque. Eu tenho o costume de assistir toda a aula, anotar e só fazer os exercícios na ultima aula, juntando tudo que eu aprendi e tentando replicar do meu jeito. e no final eu corrijo o que tem de diferente com o arquivo dado pelo professor. Isso me ajuda muito a fixar o que é mostrado e me estimula a encontrar soluções sozinhos, mais dessa fez minha mente bugou.
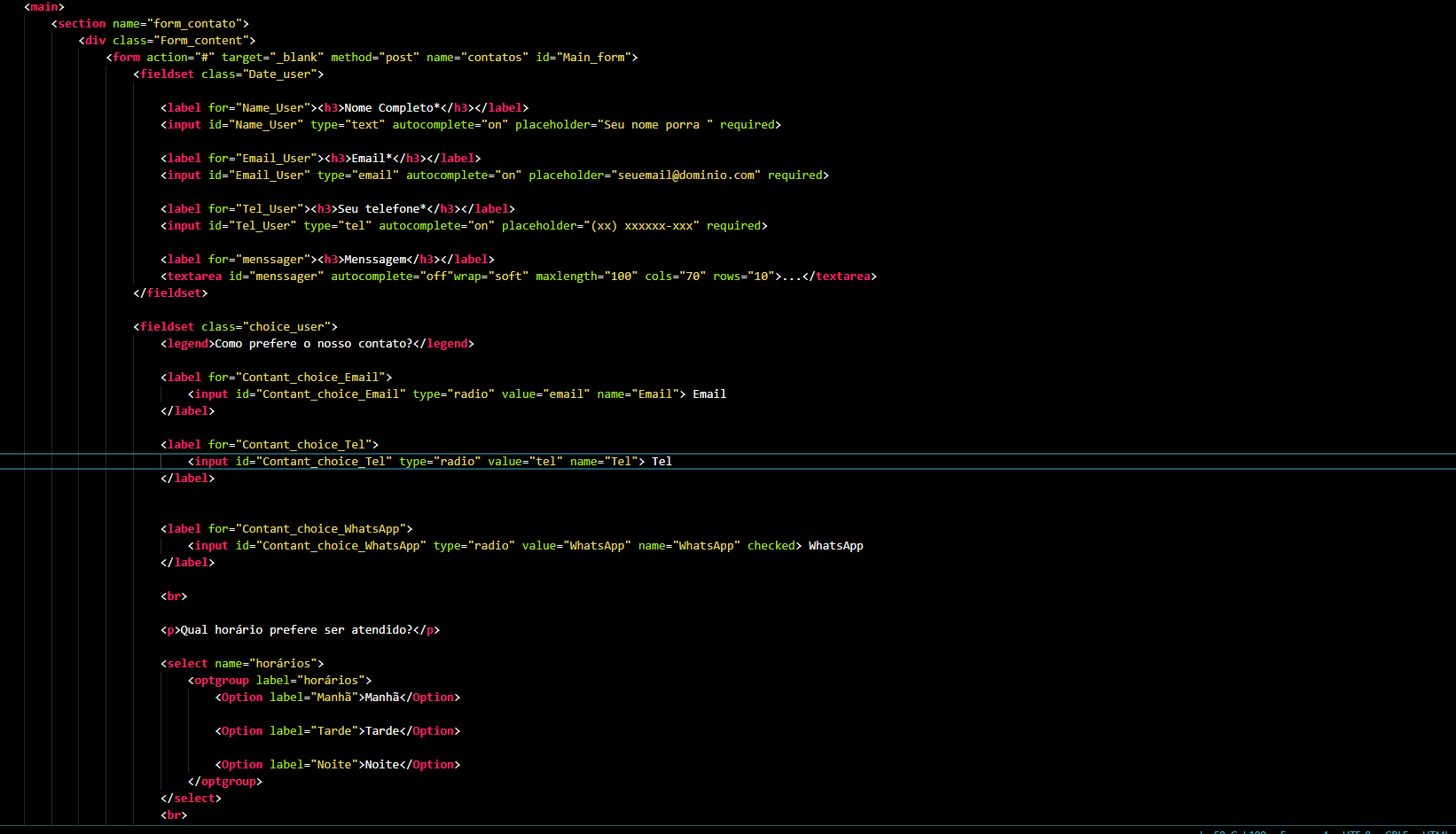
CASO RELATADO: Bom, eu estava feliz e serelepe fazendo e exercício e testando como manda o figurino como mostrado abaixo:

porém ao testar, os input :
<input id="Contant_choice_Email" type="radio" value="email" name="Email">
<input id="Contant_choice_Tel" type="radio" value="tel" name="Tel">
<input id="Contant_choice_WhatsApp" type="radio" value="WhatsApp" name="WhatsApp" checked>os mesmo ficavam selecionados e travava e eu não conseguia mais desmarca-los sem ter que atualizar a página como mostra do abaixo:
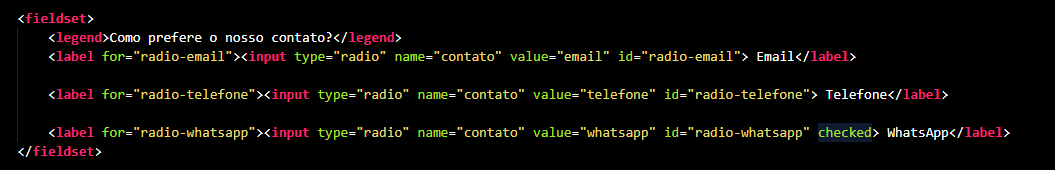
 eu não conseguia encontrar o motivo do problema até ser obrigado a corrigir meu trabalho e notar que, deferente do meu, Os atributos name no documento html do professor eram todos igual, com o valor "contatos" como mostrado abaixo:
eu não conseguia encontrar o motivo do problema até ser obrigado a corrigir meu trabalho e notar que, deferente do meu, Os atributos name no documento html do professor eram todos igual, com o valor "contatos" como mostrado abaixo:
 Quando eu fui fazer o mesmo, e trocar o valor dos names os input funcionaram normalmente.
Quando eu fui fazer o mesmo, e trocar o valor dos names os input funcionaram normalmente.
DÚVIDA
Por quê isso acontece? segundo o site developer.mozilla o atributo name: "Nome do controle de formulário. Enviado com o formulário como parte de um par nome/valor". Então por que esse erro ocorreu? não parece que esse atributo tem tanto poder, para mim era só uma formalidade de CEO.
Estou estudando certo até agora? E aproveito para perguntar, como praticamente aprendo sozinho, esse método é o melhor indicado ou devo fazer passo a passo, ou existe outro método melhor? o que os especialistas acham?
visto isso agradeço por tudo e fiquem bem



