Eu tentei centralizar a ul que está no header porém com o display flex, ela não centraliza.
Consigo deixar o Header/Main/Footer juntos pra ficar mais elegante o layout ? como ?
HTML:
<header>
<ul>
<li>Conheça o curso</li>
<li>Blog</li>
<li>Empresas Parceiras</li>
<li>Ong's e Comunidade</li>
</ul>
</header>
<main>
<h1>GrowKids</h1>
<h2>Where your little star illuminates a world of possibilities</h2>
</main>
<footer>
<img src="logo_growdev.svg" alt="">
</footer>
</body>
</html>
CSS:
header {
background-color: #613DCA;
padding: 50px;
text-align: center;
}
header ul {
display: flex;
list-style: none;
gap: 25px;
text-align: center;
}
main {
background-color: #E7516C ; color: white;
margin: 0px;
}
footer {
margin: 0px;
background-color: #613DCA; color: white;
}
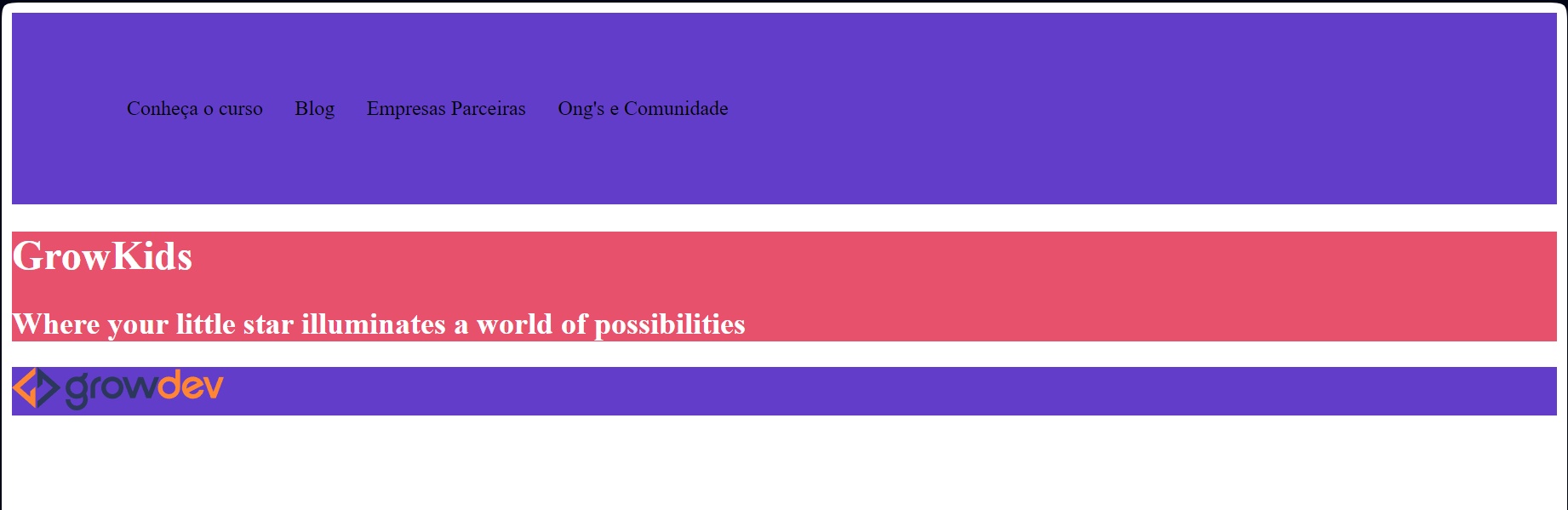
Imagem no navegador:

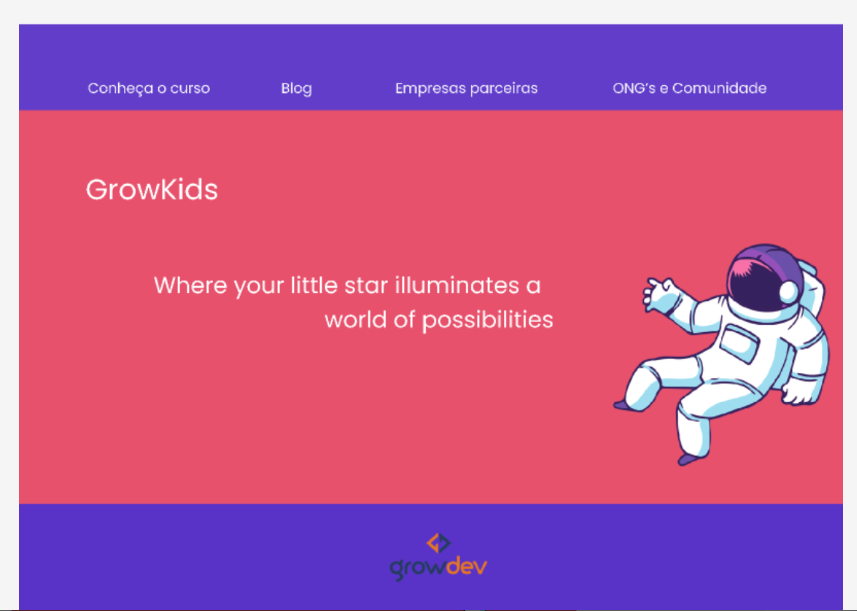
Exemplo de como quero deixar: