

Olá, Beatriz, tudo bem?
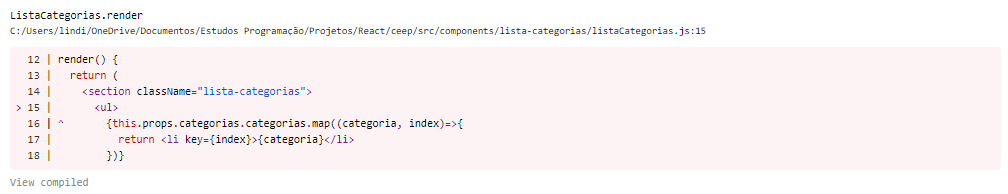
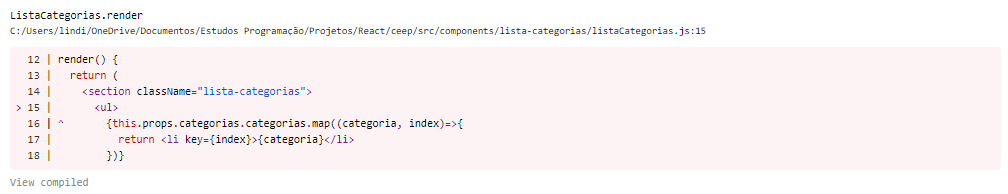
Esse erro está acontecendo porque this.props.categorias.categorias está como undefined. Isso pode ter acontecido porque a propriedade não existe ou ela recebeu um valor undefined.
Então, em App.js, verifique se a ListaDeCategorias está declarando essa propriedade da forma correta, assim:
<ListaDeCategorias
categorias={this.categorias} // passando a propriedade "categorias" do App.js para a propriedade "categorias" da ListaDeCategorias
adicionarCategoria={this.categorias.adicionarCategoria}
selecionarCategoria={this.selecionarCategoria.bind(this)}
categoriaAtiva={this.state.categoriaAtiva}
/>Ainda em App.js, verifique se no construtor a propriedade categorias está sendo instanciada da forma correta:
this.categorias = new Categorias();E por fim, verifique se no arquivo Categorias.js a propriedade categorias está declarada corretamente no construtor:
export default class Categorias {
constructor() {
this.categorias = [];
this._inscritos = [];
}
// Restante do código da classe omitido.
}Fico no aguardo para saber se funcionou!