Fala, Guilherme! Tudo certo ?
Eu imagino que isso esteja acontecendo por uma função de proteção do próprio react para ambiente de desenvolvimento. Se você navegar até a pagina index.js do seu código irá encontrar a seguinte estrutura:
<React.StrictMode>
<App />
</React.StrictMode>
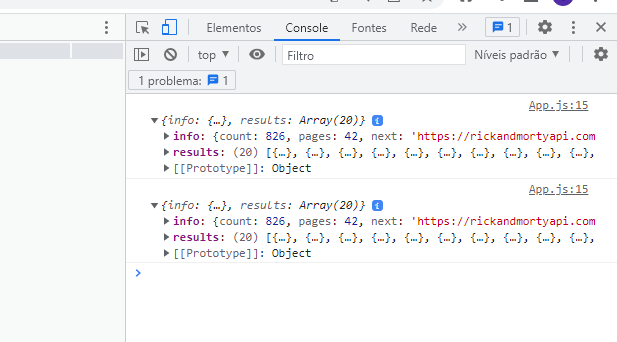
O modo estrito ou Strict Mode é uma ferramenta para sinalizar potenciais problemas em uma aplicação. Com ela conseguimos ter avisos adicionais sobre os problemas que estamos encontrando. Então, o resultado está aparecendo duplicado por causa que essa ferramenta está testando o código por assim dizer.
Para termos certeza de que é isso mesmo, você pode comentar essa parte e deixar apenas o <App /> sendo retornado. Com isso, o console não deve mais aparecer duplicado. Então, esse trecho do código ficaria da seguinte forma:
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
// <React.StrictMode>
<App />
// </React.StrictMode>
);
Além disso, esse modo estrito é executado apenas no modo de desenvolvimento. Elas não causam impacto na build de produção. Vou deixar o link da documentação caso queira dar uma olhada para entender melhor.
Eu espero que tenha ajudado e qualquer coisa eu estou por aqui.
Abraço
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!