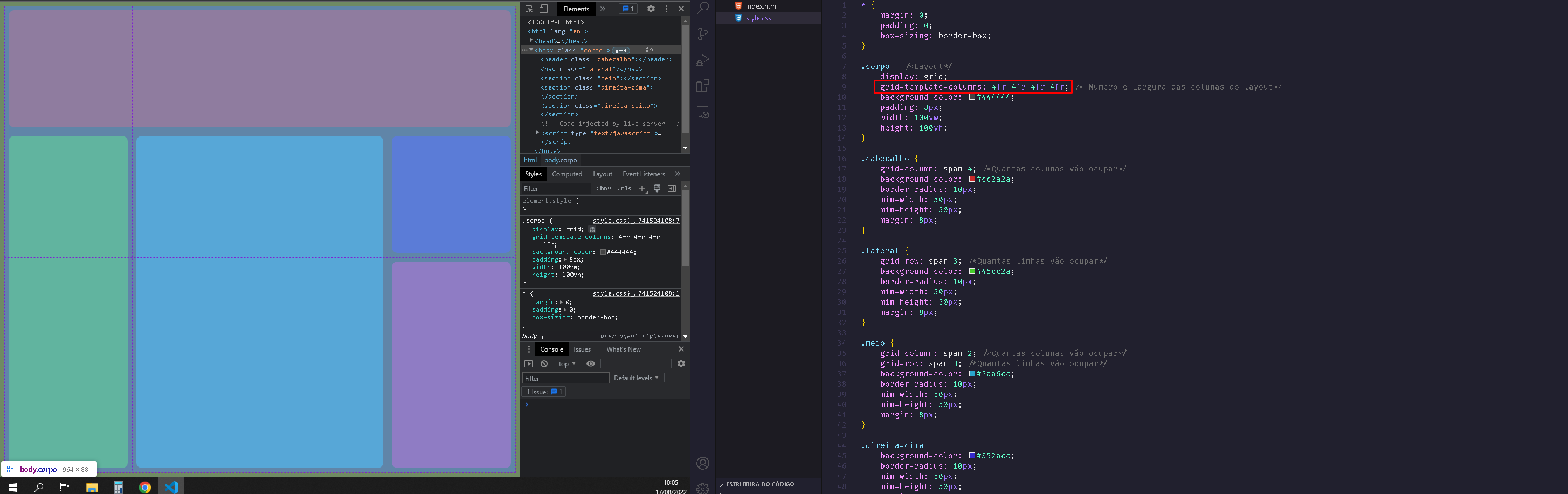
Bom dia amigos, estou com uma breve dúvida somente nessa parte do código grid-template-columns: 4fr 4fr 4fr 4fr; que cria o grid template, fui pesquisar a sintaxe no MDN e na W3 e não entendi muito bem cada atributo, e também essa medida "fr" que fiquei na dúvida. Se alguém puder me esclarecer essas duas dúvidas ficarei grato!!