Olá Diego, tudo bem?
Não se preocupe!
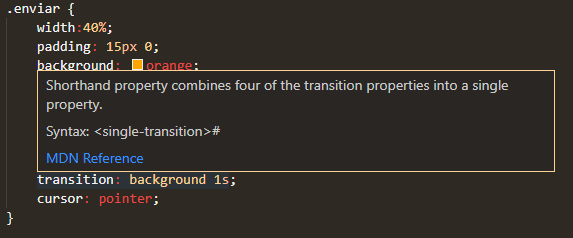
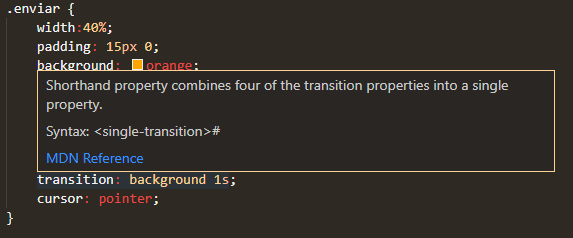
Essa mensagem não é um erro em si, mas sim a referência do MDN sobre o que siginifica aquela propriedade. Veja:

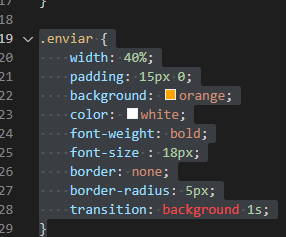
Acredito que só ficou em vermelho no seu código, devido o tema que você esteja utilizando no VS Code. O meu tema é o 1984 e veja que ele deixa os valores de algumas propriedades em vermelho também e não significa que é um erro.
Ok! Mas o que significa essa mensagem?
Os Shorthand property ou propriedades abreviadas, permitem combinar até 4 propriedades de transition em uma única propriedade, dessa forma quando especificamos o transition: background 1s;, já estamos declarando as propriedades de:
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
Caso queira saber mais sobre essas propriedades, indico a seguinte documentação para leitura:
Nessse referência há outros links para caso queira ler e se aprofundar mais.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Abraços!