Oi gente!
Não sei o que está acontecendo no meu código na section tópicos :( o HTML tá certinho, mas quando uso o @media pro tamanho 1728px ele não consegue fazer as mudanças (apenas nesse tamanho).
HTML
<section class="topicos">
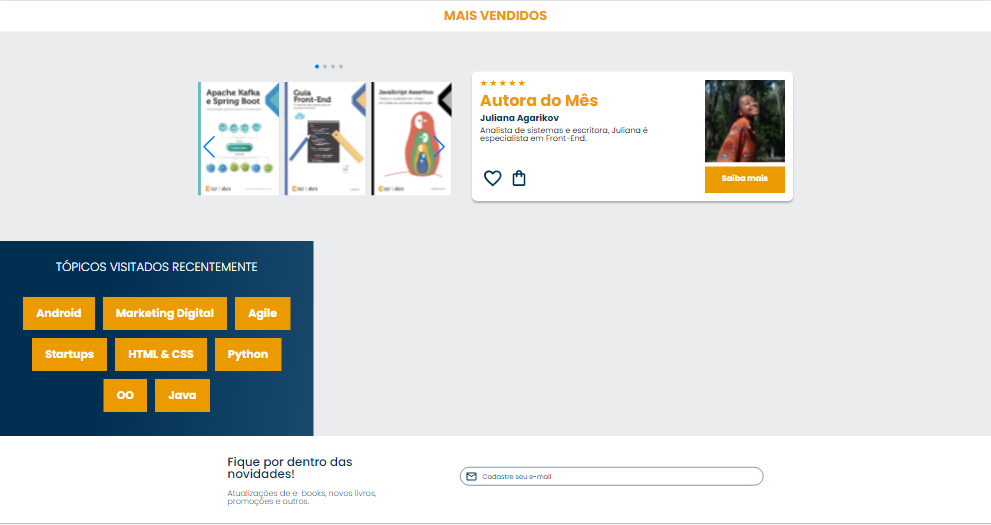
<h2 class="topicos__titulo">TÓPICOS VISITADOS RECENTEMENTE</h2>
<ul class="topico__lista">
<li class="topicos__item">
<a href="">Android</a>
</li>
<li class="topicos__item">
<a href="">Marketing Digital</a>
</li>
<li class="topicos__item">
<a href="">Agile</a>
</li>
<li class="topicos__item">
<a href="">Startups</a>
</li>
<li class="topicos__item">
<a href="">HTML & CSS</a>
</li>
<li class="topicos__item">
<a href="">Python</a>
</li>
<li class="topicos__item">
<a href="">OO</a>
</li>
<li class="topicos__item">
<a href="">Java</a>
</li>
</ul>
</section>CSS
.topicos {
background: var(--azul--degrade);
font-family: var(--fonte);
text-align: center;
padding: 1em;
}
.topicos__titulo {
color: var(--branco);
margin-bottom: 1em;
font-weight: 300;
padding: 1em;
}
.topico__lista {
display: flex;
flex-wrap: wrap;
gap: 16px;
justify-content: center;
}
.topicos__item {
font-size: 14px;
font-weight: 700;
background-color: var(--cor--de--titulo);
padding: 1em 1.2em;
}
.topicos__item a {
color: var(--branco);
text-decoration: none;
}
@media screen and (min-width: 1024px) {
.topicos__titulo {
font-size: 24px;
}
.topicos__item {
font-size: 22px;
}
.topico__lista {
margin-bottom: 2em;
}
}
@media screen and (min-width: 1728px) {
.topicos {
width: 5em 30vw;
}
}O que será que pode estar acontecendo? Pra não ter erro mandei até o CSS todo do tópico kkkk obrigado desde já!