Olá, Roberto! Tudo bem?
Desculpa a demora, precisei solicitar ajuda de outros e também dar uma pesquisada sobre. O que eu descobri foi o seguinte:
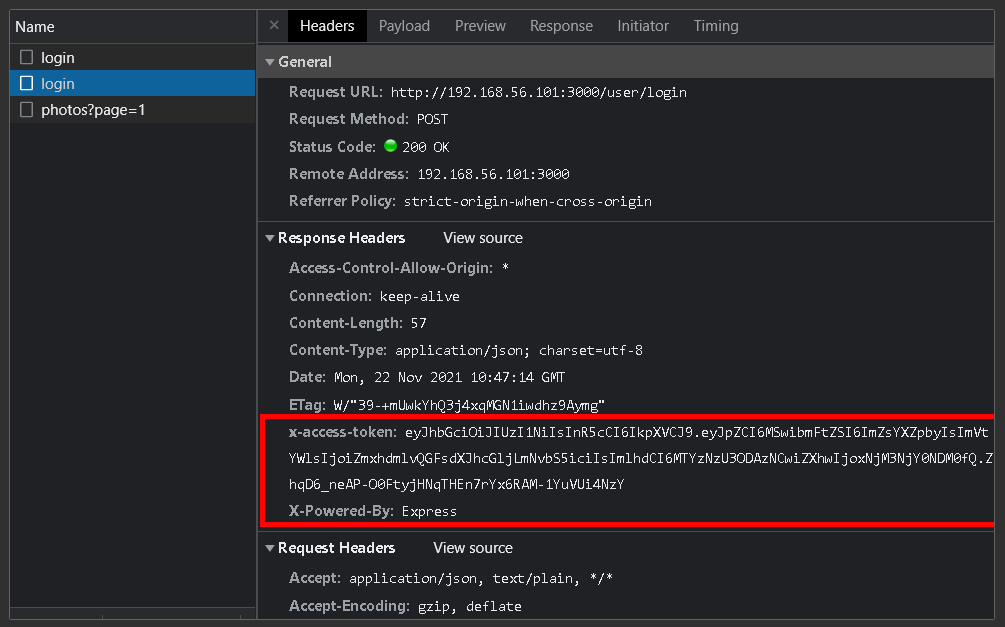
- O que aparece na aba Network não reflete o que a aplicação tem acesso. Isso ocorre porque é responsabilidade do back-end definir a quais chaves personalizadas do Header o JavaScript de uma página pode acessar.
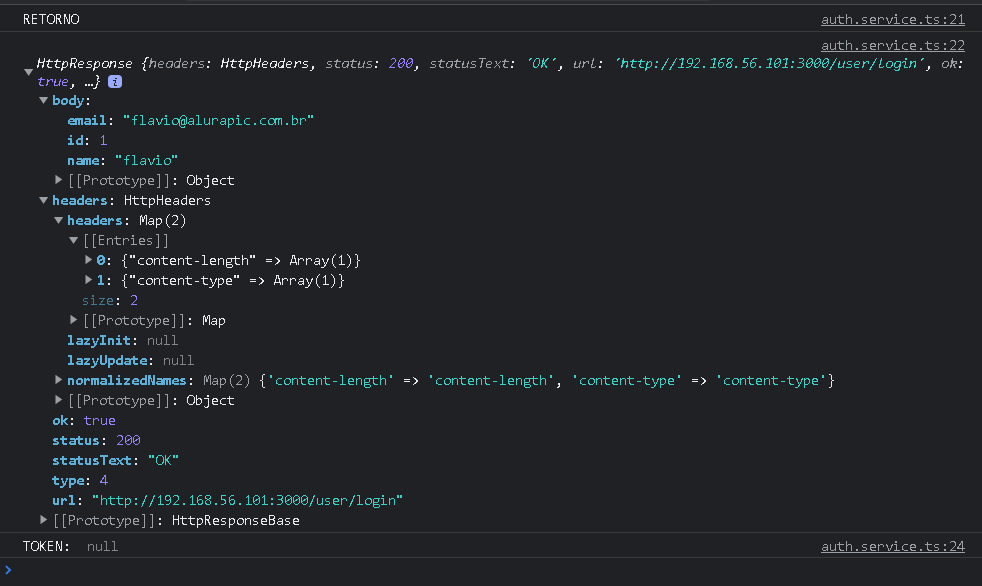
Isso explica o porque de você conseguir visualizar o x-access-token na aba Network, mas ela não existir na aplicação. Para você ter acesso a ele, é preciso que seja liberado no back-end, mas isso nos leva ao segundo ponto:
- De fato , o
x-access-token é configurado para ser exposto ao front-end, o instrutor fez isso na API.
É por isso que eu e outros alunos conseguimos acessar o x-access-token sem problemas, o que não explica o motivo de você não conseguir fazer o mesmo.
Infelizmente, apenas tenho uma teoria sobre o que possa estar acontecendo: acredito que mesmo que exposto, como você está fazendo o acesso por um IP diferente, e essa requisição ocorre em um canal HTTP, alguma configuração do navegador ou da biblioteca usada na API (cors), limite o acesso.
Você pode ler um pouco mais sobre o CORS aqui.
Minha recomendação é que você tente rodar o front-end e o back-end na mesma máquina, e verificar se funciona. Mas infelizmente não encontrei uma solução para o problema mantendo o acesso do jeito que você está fazendo.
Novamente, desculpa pela demora e bons estudos!