Olá,
Fiz as aulas até parte 2 Autenticação e o papel do token, o token aparece em Network - Response, porém no LocalStorage o token não aparece.
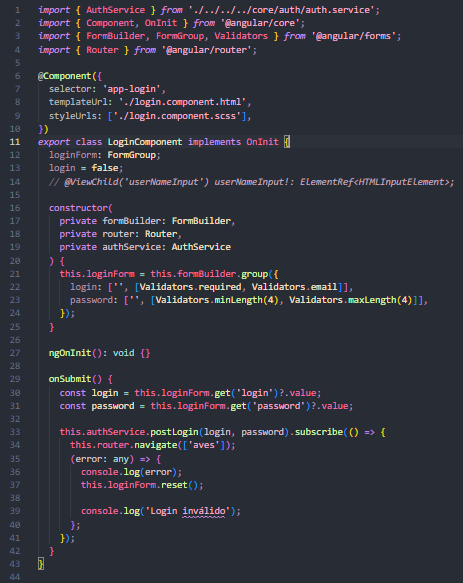
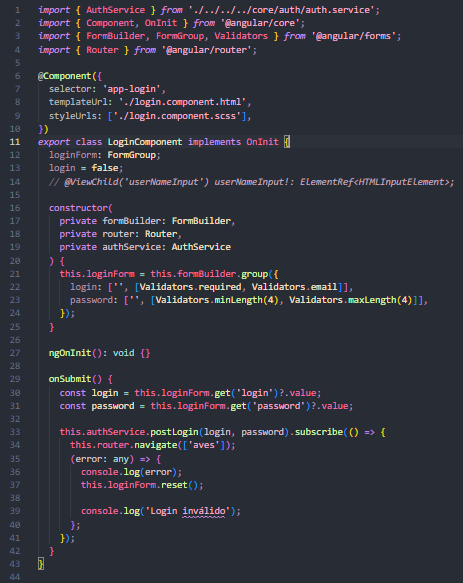
login.component:

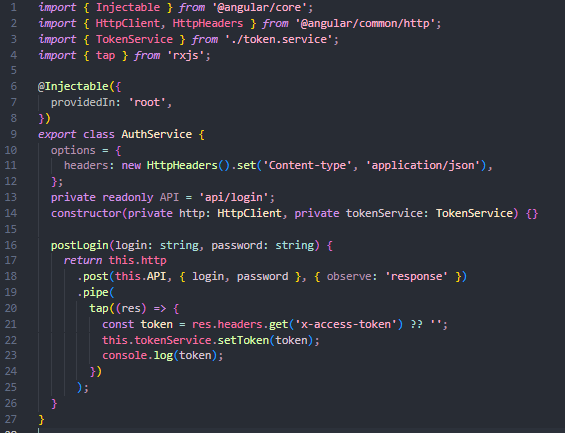
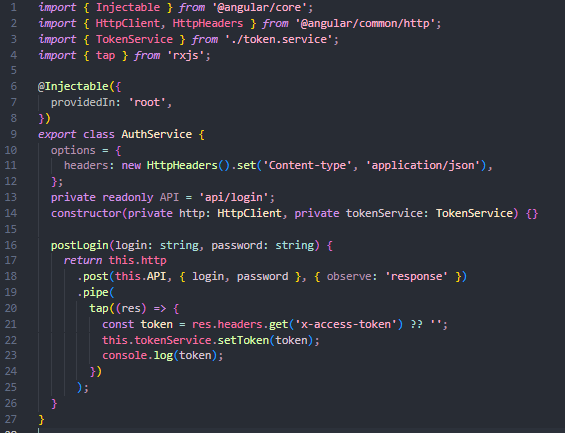
auth.service

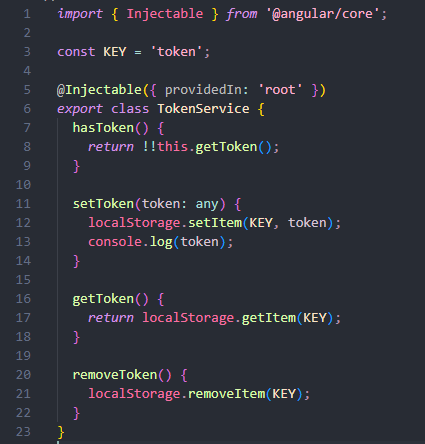
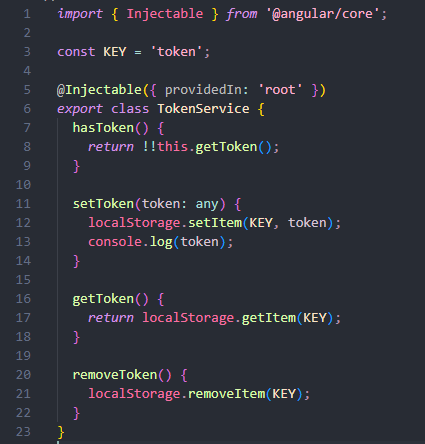
token.service

Olá,
Fiz as aulas até parte 2 Autenticação e o papel do token, o token aparece em Network - Response, porém no LocalStorage o token não aparece.
login.component:

auth.service

token.service

Olá Cintia, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
Para que o token funcione corretamente, precisamos acessá-lo através do objeto window, que é responsável por fornecer acesso às funcionalidades do navegador, como a manipulação do histórico, redirecionamento de páginas, manipulação de cookies e armazenamento local, como mostro abaixo:
window.localStorage.setItem(KEY, token);Sendo assim, em seu arquivo token.service.ts, modifique o código para a forma apresentada abaixo, referenciando o objeto window ao executar o localStorage:
import { Injectable } from '@angular/core';
const KEY = 'authToken';
@Injectable({ providedIn: 'root'})
export class TokenService {
hasToken() {
return !!this.getToken();
}
setToken(token) {
window.localStorage.setItem(KEY, token);
}
getToken() {
return window.localStorage.getItem(KEY);
}
removeToken() {
window.localStorage.removeItem(KEY);
}
}Após a alteração, salve o código e execute novamente o servidor através do comando ng serve.
Espero ter ajudado. Continue mergulhando em conhecimento e não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Em caso de dúvidas estou à disposição.
Abraços e bons estudos!