

Fala João Vitor, tudo bem?
Provavelmente você não declarou as props no seu constructor() nem no super(), então para declarar, basta passar props dentro de parênteses nessas funções:
class Componente extends Componte {
constructor(props) { //Recebemos as props aqui como argumento
super(props) //E aqui também.
}
}
Caso não funcionar, por favor mandar o seu código completo, e o código completo daonde está vindo essas props.
Aguardo seu retorno :D
import React, { Component } from 'react';
import { ChakraProvider, Flex } from '@chakra-ui/react';
import CardList from './components/List';
import CategoryList from './components/CategoryList';
import RegisterForm from './components/RegisterForm';
class App extends Component {
constructor(props) {
super(props);
this.state = {
cards: [],
categories: [],
};
}
createCard(title, text) {
const newCard = { title, text };
const newCardArray = [...this.state.cards, newCard];
const newState = {
cards: newCardArray,
};
this.setState(newState);
}
addCategory(categoryName) {
const newCategoriesArray = [...this.state.categories, categoryName];
const newEstate = { ...this.state, categories: newCategoriesArray };
this.setState(newEstate);
}
deleteCard(index) {
let arrayCards = this.state.cards;
arrayCards.splice(index, 1);
this.setState({ cards: arrayCards });
}
render() {
return (
<ChakraProvider>
<Flex>
<RegisterForm createCard={this.createCard.bind(this)} />
<Flex>
<CategoryList
addCategory={this.addCategory.bind(this)}
categories={this.state.categories}
/>
<CardList
cards={this.state.cards}
deleteCard={this.deleteCard.bind(this)}
/>
</Flex>
</Flex>
</ChakraProvider>
);
}
}
export default App;
import React, { Component } from 'react';
import { Text, Flex, Input } from '@chakra-ui/react';
class CategoryList extends Component {
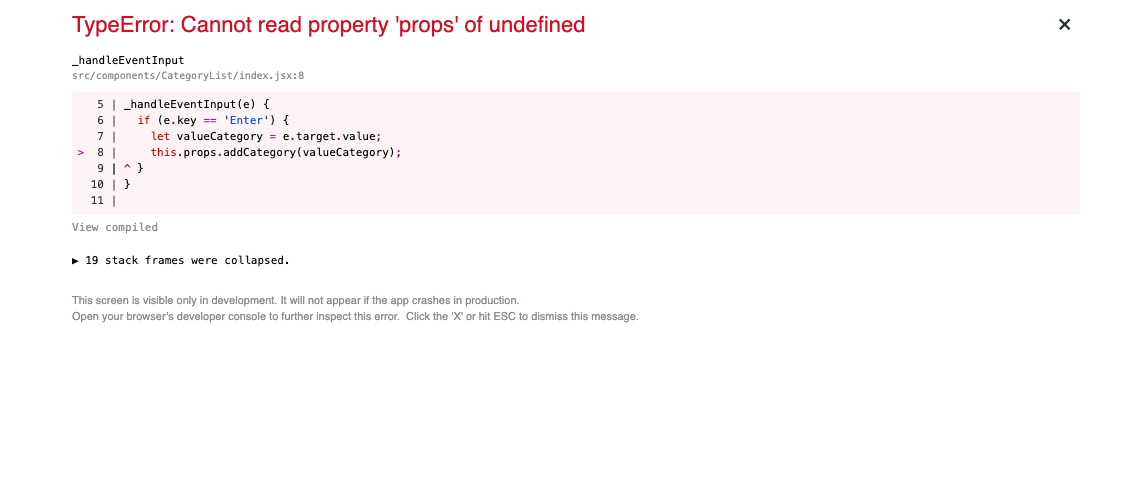
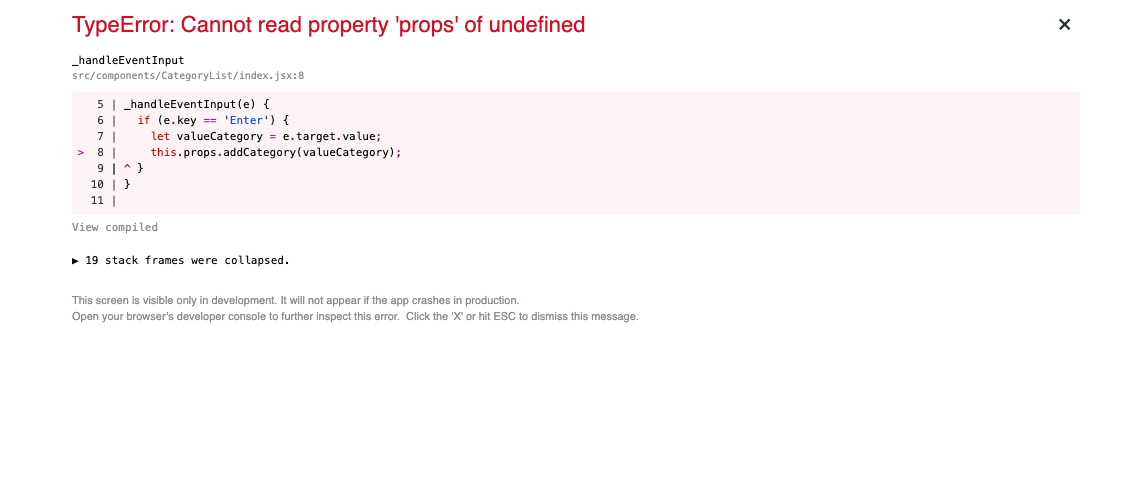
_handleEventInput(e) {
if (e.key == 'Enter') {
let valueCategory = e.target.value;
this.props.addCategory(valueCategory);
}
}
render() {
return (
<Flex>
<Flex>
{this.props.categories.map((category, index) => {
return <Text key={index}>{category}</Text>;
})}
</Flex>
<Input
placeholder='Adicionar Categoria'
onKeyUp={this._handleEventInput}
/>
</Flex>
);
}
}
export default CategoryList;
ainda nao resolveu o problema.
Fala João Vitor, beleza?
Imagino que isso está acontecendo devido o trecho:
onKeyUp={this._handleEventInput}em seu arquivo CategoryList.
Veja se a solução é adicionar esse trecho dessa forma, de modo a reconhecer o evento na classe:
onKeyUp={this._handleEventInput.bind(this)}Caso continue com erro, tente exibi-lo novamente abrindo o console na ferramenta de desenvolvedor e veja se o erro aparece de maneira mais informativa por lá para auxiliar na correção.