eu fiz a instalação do npm install e criei minha pasta

eu fiz a instalação do npm install e criei minha pasta

Oi Diogo, tudo bem?
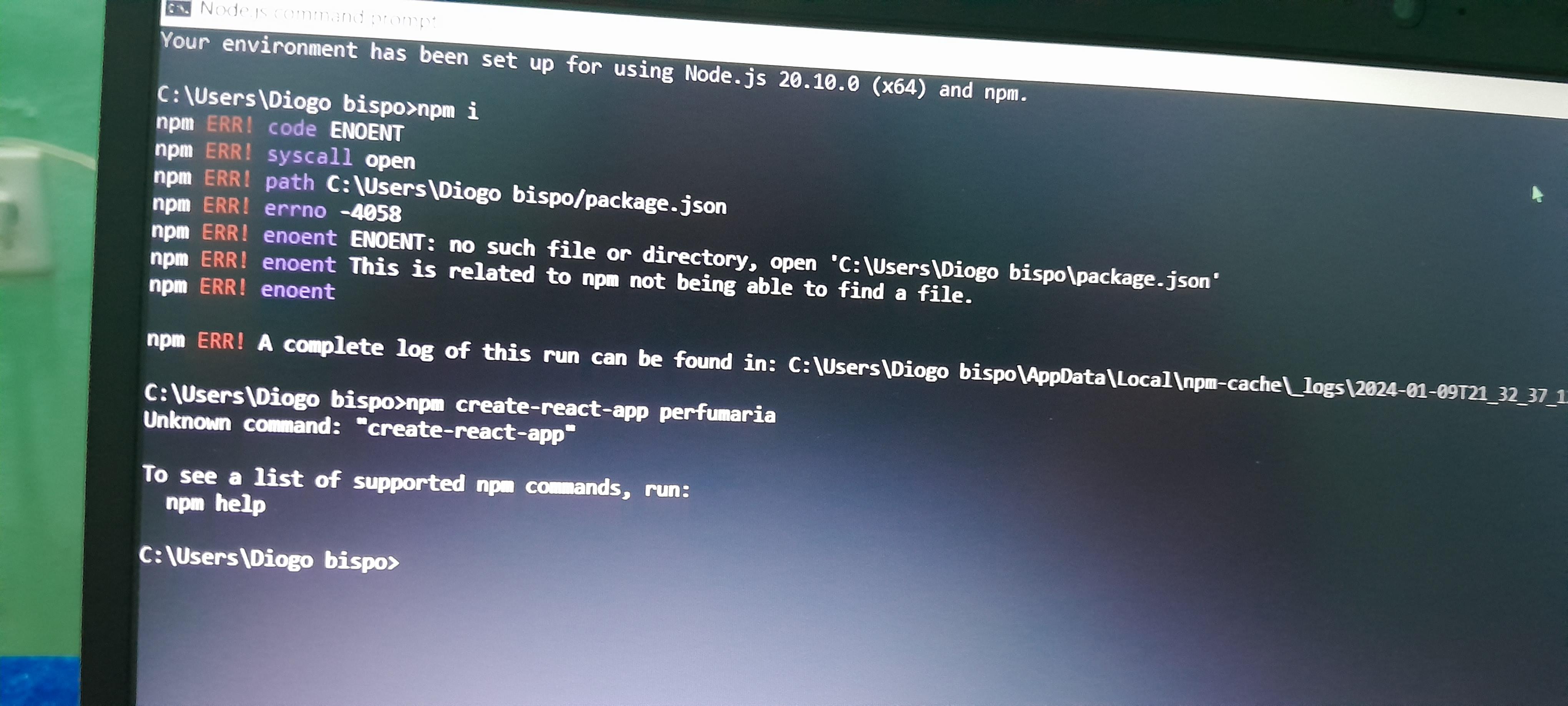
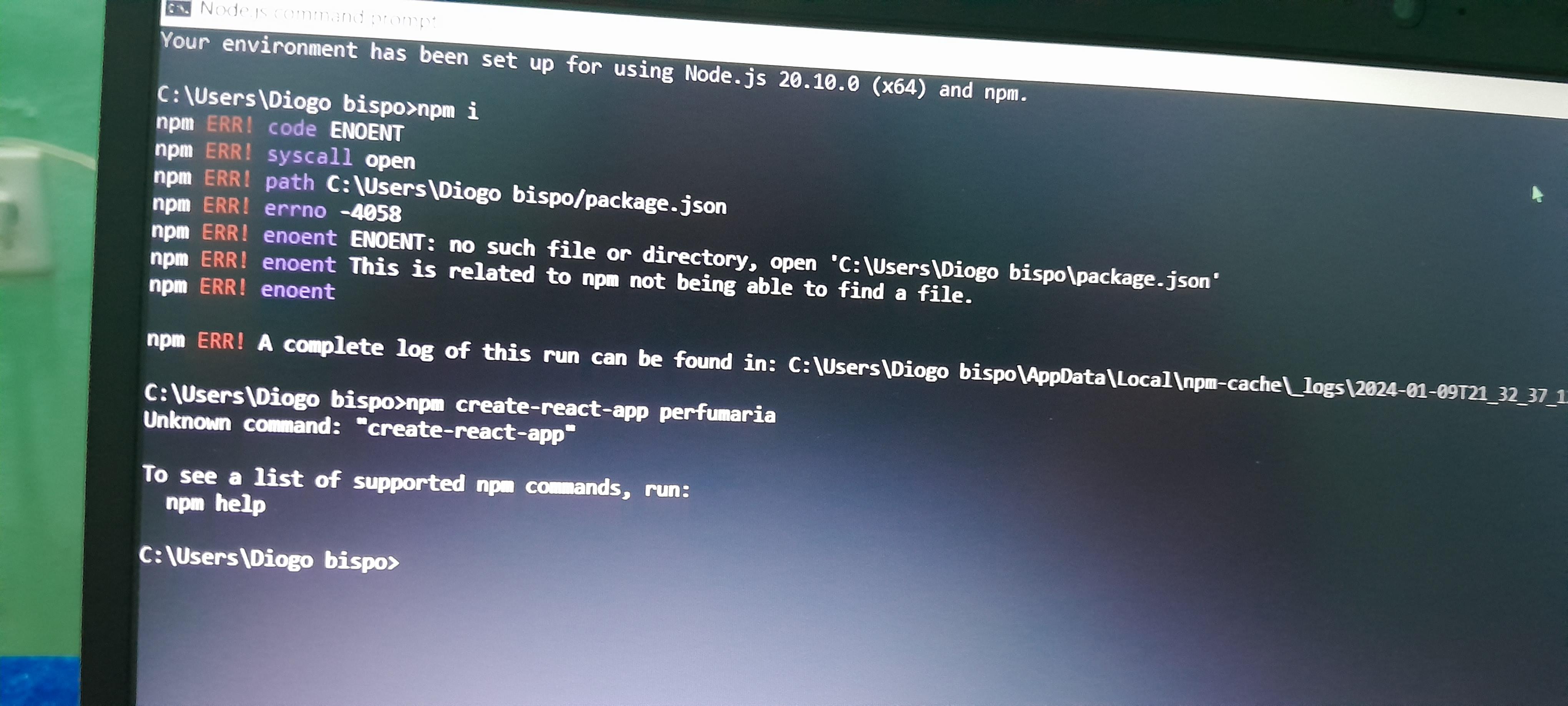
Você está enfrentando dois problemas distintos ao tentar criar um projeto React.
O primeiro erro indica que o npm não conseguiu encontrar o arquivo package.json no diretório que você está trabalhando. Isso geralmente significa que você está tentando executar um comando npm em um diretório que não é um projeto npm ou que o arquivo package.json realmente não existe ou está em outro local.
Pra resolver isso, você precisa garantir que está no diretório correto onde o arquivo package.json está localizado ou, se você está começando um novo projeto, você precisa inicializar um novo projeto npm com o comando npm init para criar um novo package.json.
O segundo erro é referente ao comando npm create-react-app perfumaria. O comando correto para criar um novo projeto React usando o pacote create-react-app é npx create-react-app nome-do-seu-projeto. O npx é uma ferramenta para executar pacotes npm que não estão instalados globalmente.
Então, pra criar um novo projeto React, siga estes passos:
npx create-react-app perfumaria.Isso deve criar um novo diretório chamado perfumaria com todos os arquivos iniciais de um projeto React.
Espero que estas informações te ajudem a resolver o problema!
Um abraço e bons estudos.