Olá!
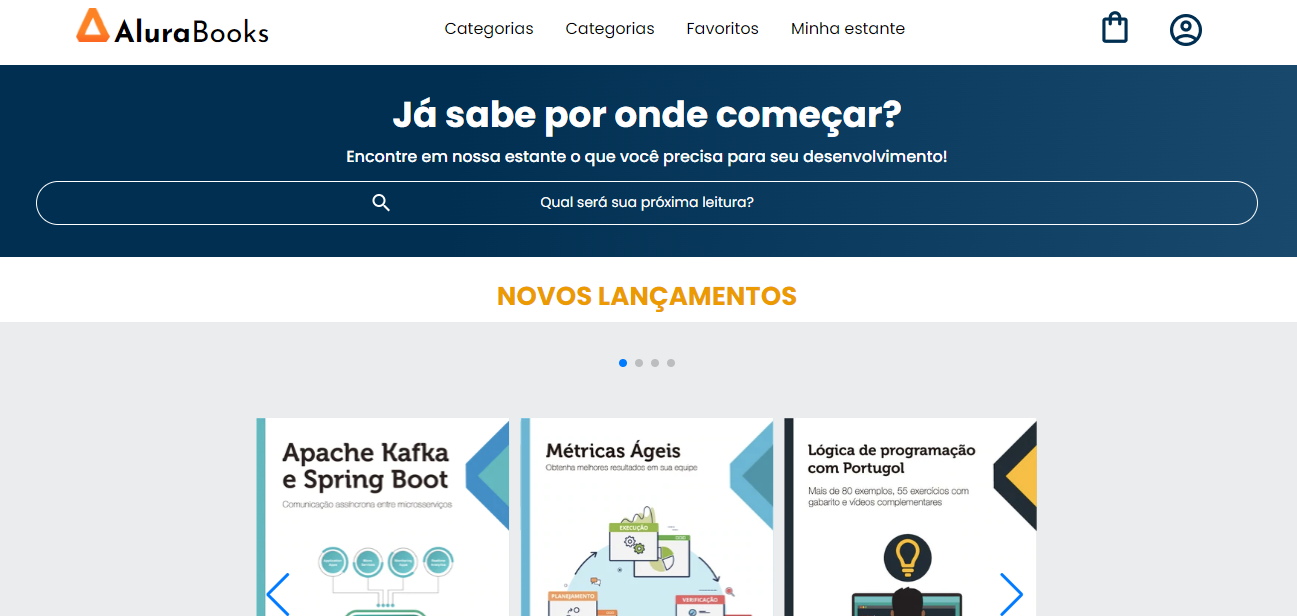
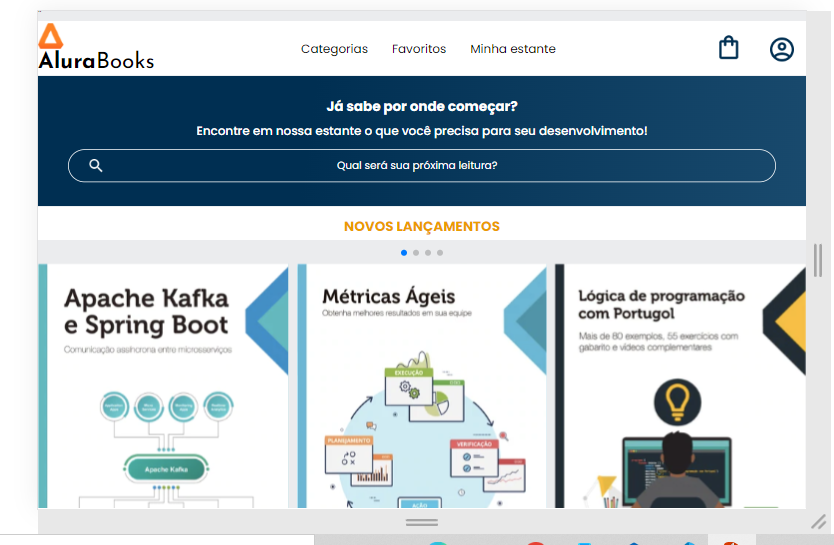
Quando adicionei o título "Alura Books" para a responsividade do tablet, ele ficou abaixo do logo. E o logo está grudado à margem. Alguém pode ajudar?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&family=Roboto:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@400;700&family=Poppins:wght@300;400;500;700&family=Roboto:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap" rel="stylesheet">"
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botão">
<label for="menu">
<span class="cabeçalho__menu-hamburguer" class="container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"> <a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"> <a href="#" class="lista-menu__link">Front-End</a></li>
<li class="lista-menu__item"> <a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"> <a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"> <a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="images/logo_figma.png" alt="Logo da ALurabooks">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<ul class="opções">
<li class="opções__item">Categorias</li>
<li class="opções__item"><a href="#" class="opções__link">Favoritos</a></li>
<li class="opções__item"><a href="#" class="opções__link">Minha estante</a></li>
</ul>
<div class="container">
<a href="#"><img src="images/favoritos_figma.png" alt="Meus Favoritos" class="container__imagem container__imagem-transparente"></a>
<a href="#"><img src="images/Sacola - Copia.png" alt="Carrinho de Compras" class="container__imagem"></a>
<a href="#"><img src="images/usuario_figma.png" alt="Meu Perfil"class="container__imagem"></a>
</div>
</header>
</html>
header.css:
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("..//images/Menu.svg");
background-position: center;
display: inline-block;
margin-left: 1.5em;
margin-right: 1.5em;
}
/*span.cabeçalho__menu-hamburguer {
/* margin-right: 2.5em; */
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 50vw;
}
.container__botão:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botão {
display: none;
}
.container__titulo{
display: none;
}
.opções{
display: none;
}
@media screen and (min-width: 1024px) {
.container__titulo,
.container__titulo--negrito{
font-family: var(--fonte-secundario);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
display: block;
}
.container__titulo--negrito{
font-weight: 700;
}
.opções{
display: flex;
}
.opções__item{
padding: 0 1em;
}
.opções__link{
text-decoration: none;
color:var(--preto);
}
.container__imagem-transparente{
display: none;
}
.cabeçalho__menu-hamburguer{
display: none;
}
}