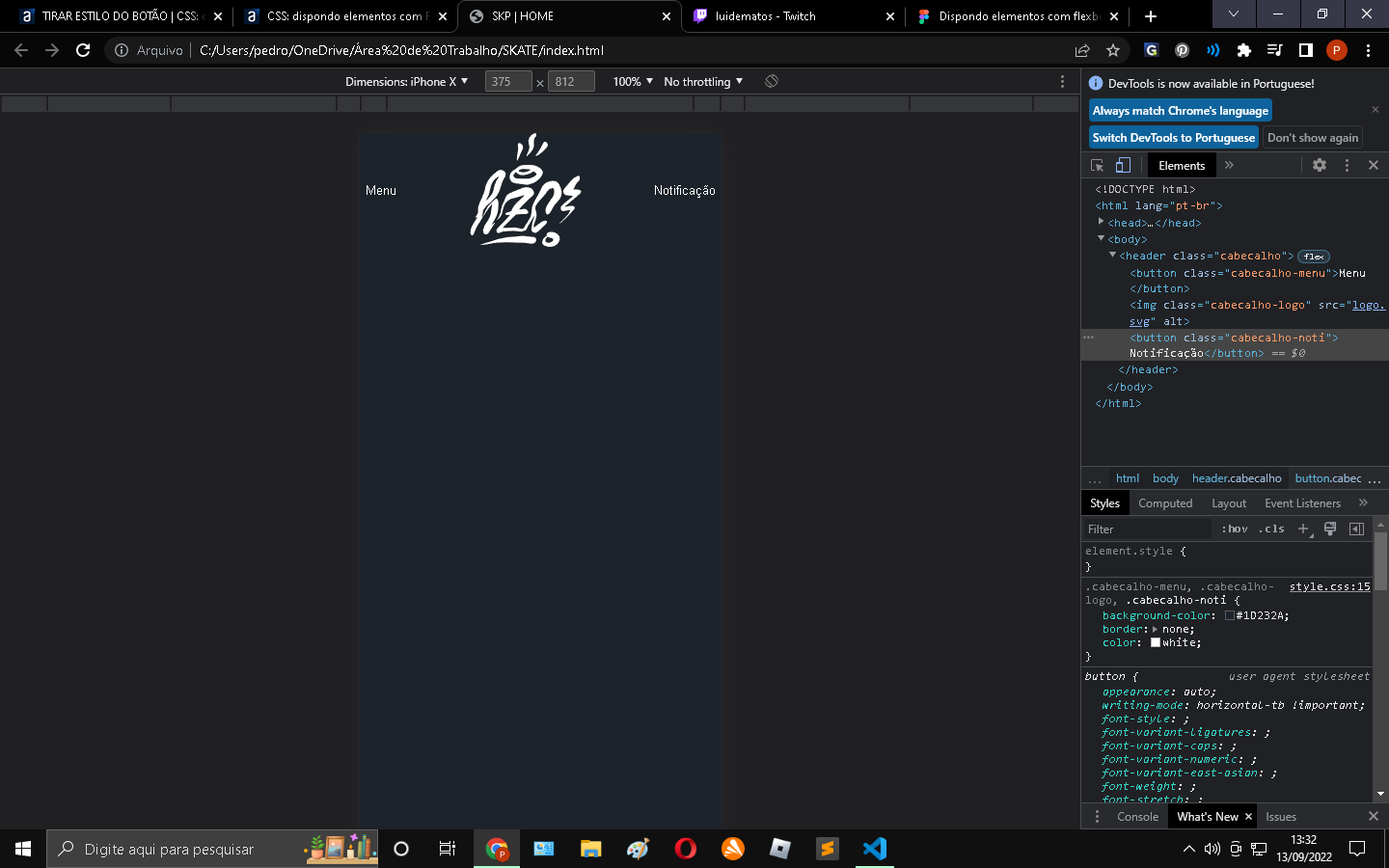
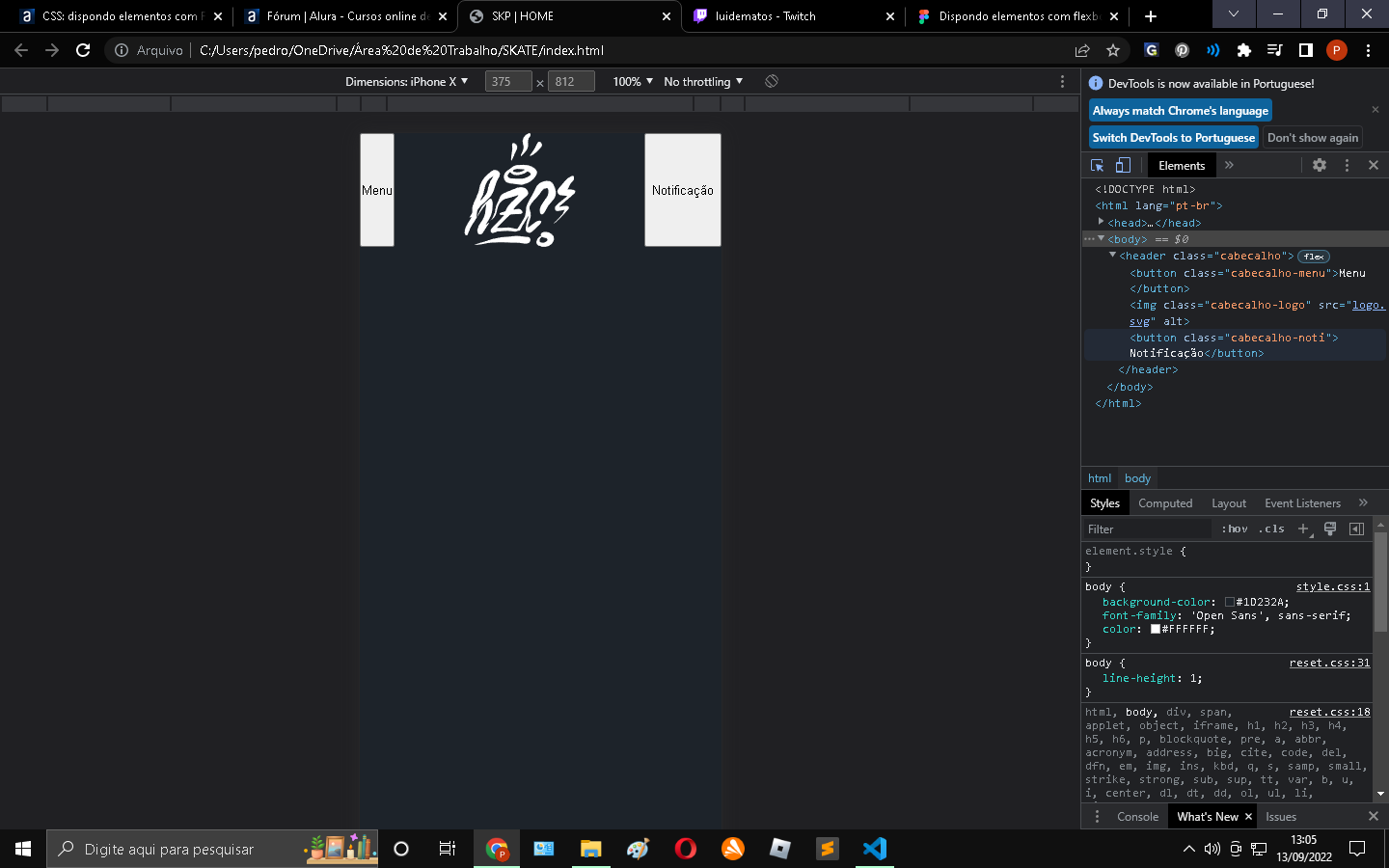
O botão ta vindo com esse estilo, so que eu quero remover essa parte branca e deixar apenas o texto 
HTML
<title>SKP | HOME</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" type="text/css" href="style.css"> CSS
body{ background-color: #1D232A; font-family: 'Open Sans', sans-serif; color:#FFFFFF;
} .cabecalho{ display: flex; justify-content: space-between; }
.cabecalho-menu {
}