Problemas:
1- Diferente de como foi visto na aula, a minha tabela já veio formatada, com linhas, colunas e background no cabeçalho. A do professor veio "crua".
2- Das alterações feitas em "thead", a única que está funcionando é a font-weight. O resto não tem efeito algum.
Observações:
-Sim, o reset.css está carregado corretamente no html.
-Sim, tudo está sendo salvo e a página está sendo atualizada a cada tentativa;
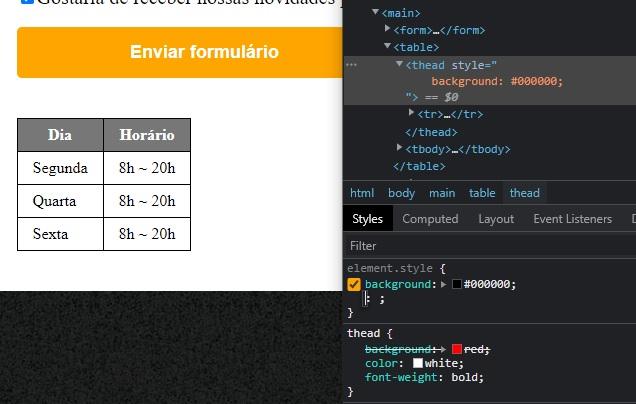
-Já tentei alterar inclusive pelo DevTools, mas também não obtive resultado:

Tem outros tópicos aqui no fórum com o mesmo problema, sei que pode ser resolvido se eu incluir o "th" ao lado do "thead" no .css, ficando assim:
thead, th {
background: #555555;
color: white;
font-weight: bold ;
}Mas ainda fica a dúvida de porque não funciona como na aula...
.html relativo a tabela:
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 20h</td>
</tr>
</tbody>
</table>.css:
thead {
background: #555555;
color: white;
font-weight: bold ;
}




