Boa noite a todos!
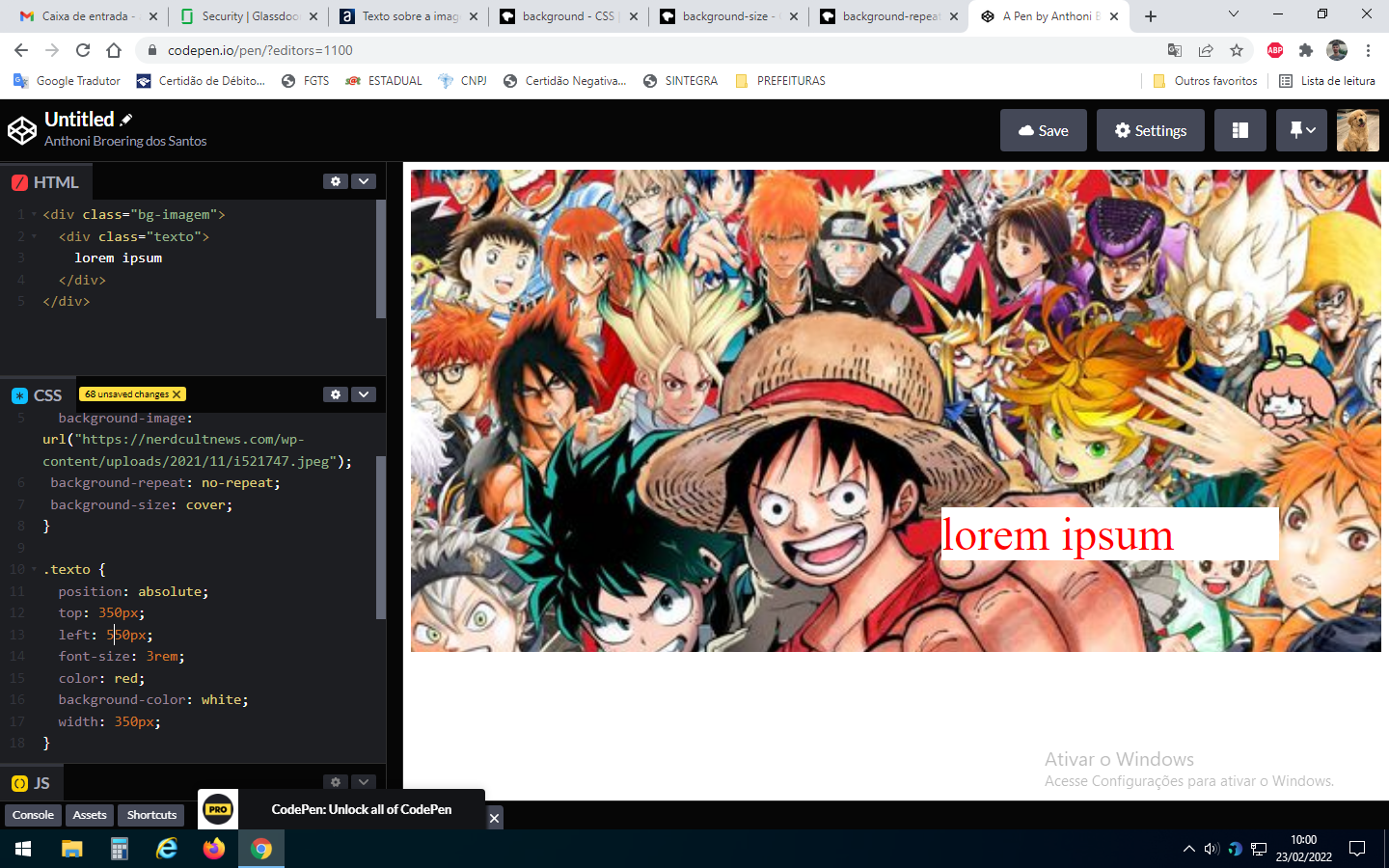
Alguém sabe como colocar texto em cima da imagem? No caso, se quisessemos escrever sobre a umagem da barbearia, como poderiamos fazer isso?
Tentei utilizar no CSS a função background image, mas ao tentar dimensionar para a largura da pagina, aop invés de aumentar ele duplicou.
Atenciosamente Bruno