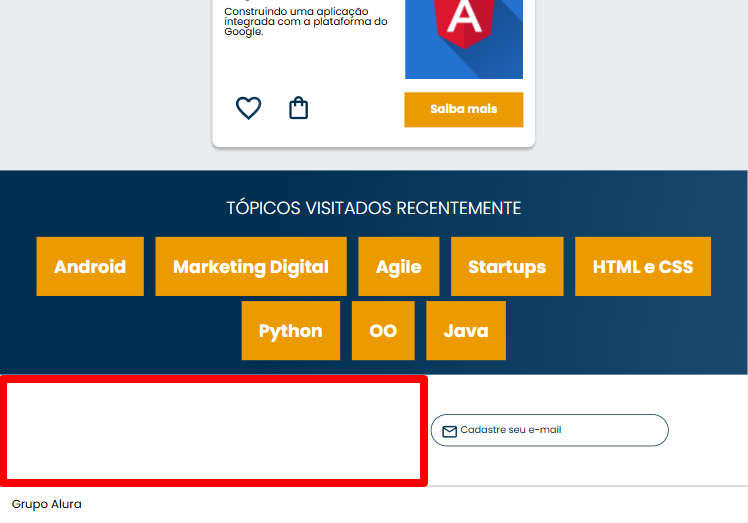
O texto na section do Contato aparecia normalmente, mas depois que adicionei a Media query, e criei a
Index.html
<section class="contato">
<div class="contato_descricao">
<h2 class="contato_titulo">Fique por dentro das novidades!</h2>
<p class="contato_texto">Atualizações de e-books, novos livros, promoções e outros.</p>
</div>
<input type="email" placeholder="Cadastre seu e-mail" class="contato_email">
</section>
contato.css
.contato {
background-color: var(--branco);
padding: 1em;
}
.contato_titulo {
font-size: 18px;
font-weight: 500;
}
.contato_titulo,
.contato_texto {
color: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
.contato_texto {
font-weight: 300;
margin: 1em 0;
}
.contato_email {
padding: 1em;
border: 1px solid var(--azul);
border-radius: 24px;
width: 90%;
color: var(--azul);
}
.contato_email::placeholder {
font-family: var(--fonte-principal);
color: var(--azul);
background: url(img/Email.svg);
background-repeat: no-repeat;
padding-left: 2em;
}
@media screen and (min-width: 1024px) {
.contato {
display: flex;
justify-content: center;
align-items: center;
}
.contato_titulo {
font-size: 24px;
width: 30%;
}
.contato_descricao {
margin-right: 1em;
}
.contato_email {
width: 30%;
}
}