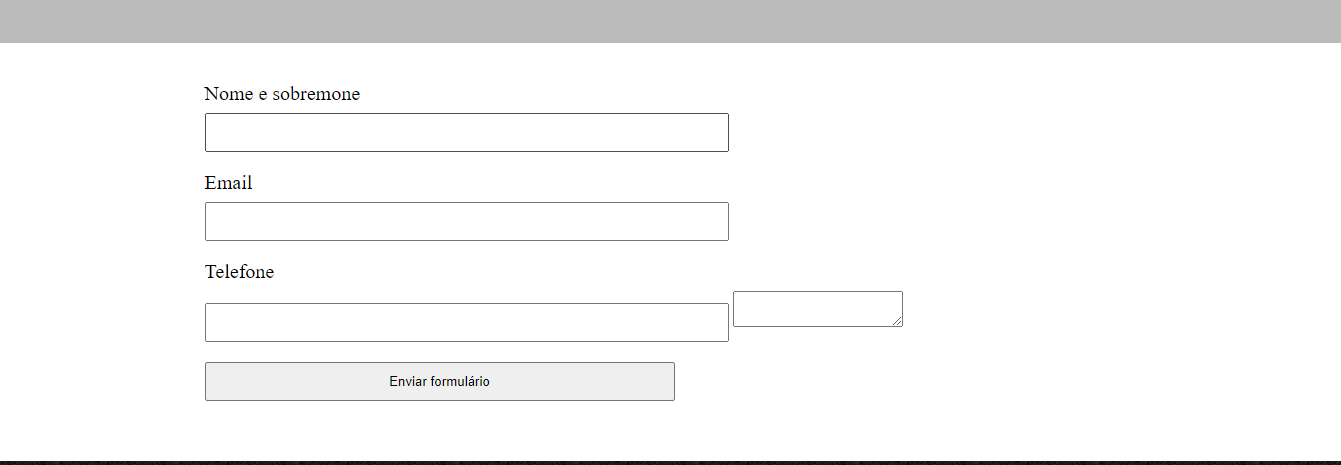
Olá, eu segui os passos da aula porem ocorreu um erro que não consigo achar a solução, minha textarea fica ao lado do input de telefone, mandarei um print para exemplificar e meu código em seguida, gostaria de uma ajuda para resolver esse problema. HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e sobremone</label>
<input type="text" id="nomesobrenome">
<label for="email">Email</label>
<input type="text" id="email">
<label for="telefone">Telefone</label>
<input type="text" id="telefone">
<textarea></textarea>
<input type="submit" value="Enviar formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright"> © Copyright Barbearia Alura - 2022
</footer>
</body>
</html>CSS:
header{
background: #BBBBBB;
padding: 20px 0;
}
.caixa{
position: relative;
width: 940px;
margin: 0px auto;
padding: 10px;
}
nav{
position: absolute;
top: 110px;
right: 0px;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #C78C19;
}
.produtos li:hover h2{
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.descrição {
font-size: 18px;
}
.produto-preço {
font-size: 22px;
font-weight: bold;
margin: 10px 0 0;
}
footer{
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin-top: 20px;
}
main{
width: 940px;
margin: 0 auto;
}
form{
margin: 40px 0;
}
form label{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
form input{
diplay: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}